你希望網站風格獨特,卻常常侷限於主題的設定嗎?YellowPencill 提供視覺化的介面,幫助你隨點隨改,輕鬆客製化每個細節,不論是字體、背景、顏色、邊線、圓角、位置、間隔距離、動畫、隱藏元素等等,全都不需要寫程式,全部任由你決定,絕對能做出極度客製化、絕無僅有的網站!
YellowPencil — 視覺化的 CSS 網站樣式編輯器
- 外掛費用:26美元(不定期會特價,請訂閱帶路姬的電子報喔!)
- 買一次外掛,只能給一個網站使用
- 買一次外掛,可以終生使用與持續更新外掛

- 0:00 教學目標與簡介
- 1:44 重點一:什麼是 CSS?YellowPencil的原理
- 7:10 重點二:記得先啟用授權
- 7:42 重點三:三種選取物件的方式
- 12:07 重點四:YellowPencil 可調整哪些樣式?
- 17:53 重點五:YellowPencil 的三種儲存目標
- 21:53 重點六:客製化的樣式有優先層級之分
- 24:04 重點七:其他工具與響應式設計
- 28:25 重點八:可以取代頁面編輯器或主題嗎?
- 30:11 WordPress 英文小教室
YellowPencil 外掛示範教學
一、授權啟用外掛
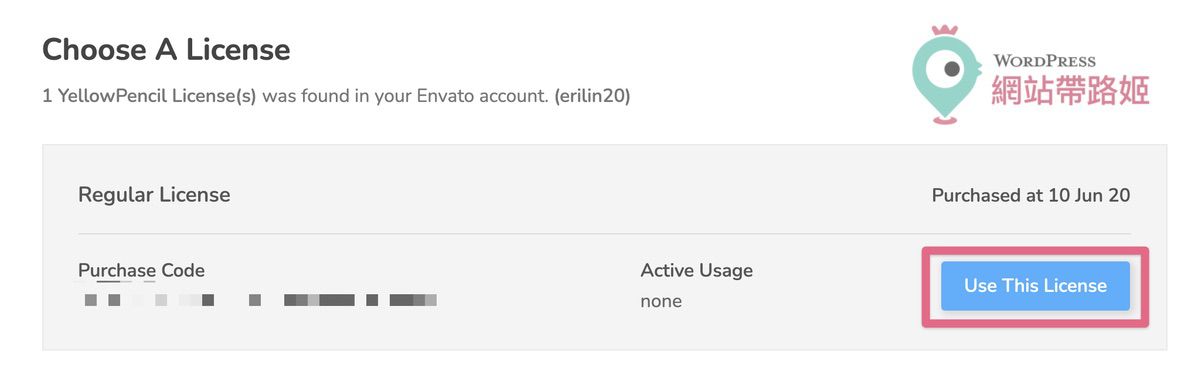
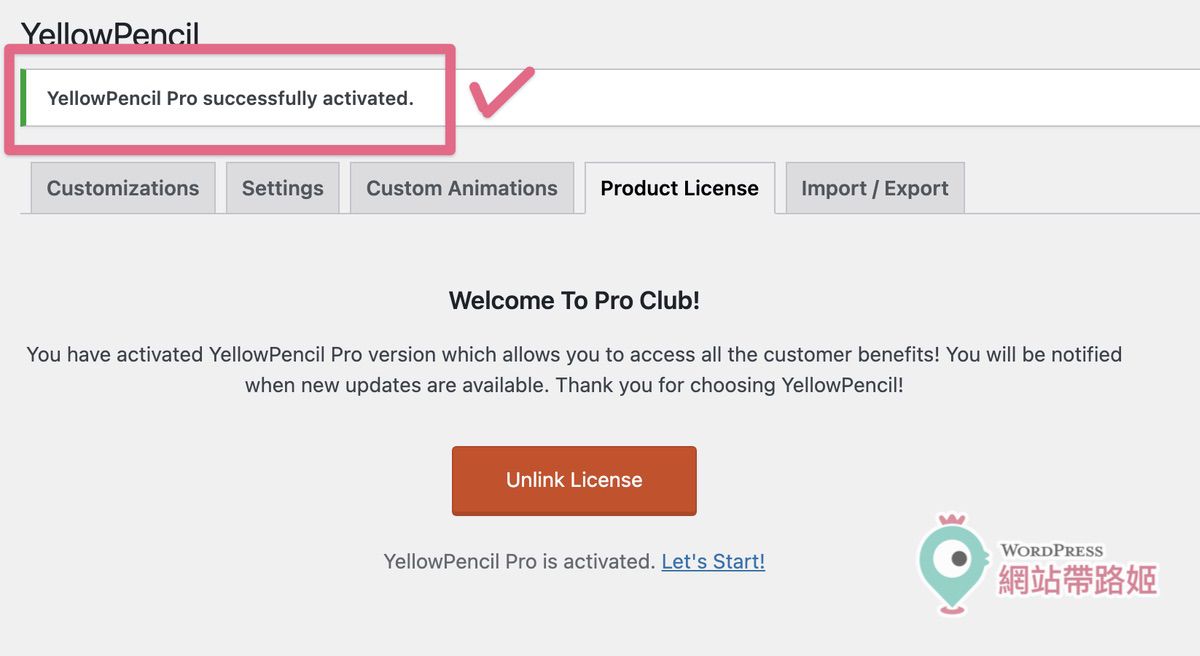
購買完外掛後,首先先來綁定網站,以獲得授權使用,請參考下面三張圖,來完成這個授權的步驟。
- 點選左邊的 YellowPencil > Product License
- 點選右邊的 Activate YellowPencil Pro (啟用 YellowPencil Pro)
- 在跳出的畫面中,點選 Use this license (使用這個授權)
- 然後就會在畫面上方,看到 YellowPencil Pro successfully activated. (已成功授權囉!)
二、在網站前台打開你想修改的頁面
Avada 的 Creative Demo 示範網站中,Article 文章的頁面,下面有列出許多文章,標題好大啊….

三、進入 YellowPencil 編輯模式
點選最上面的 Edit with YellowPencil 連結開始使用 YellowPencil 來客製化你的網頁。

四、點選你想修改樣式的元素開始客製化
點選你想編輯樣式的元素,在這個範例裡,我點選文章列表裡的標題,並且在右手邊,可以編輯所有細節。
3. 點選 Text 來編輯該元素的字體
4. 選擇字型
5. 選擇顏色
6. 選擇粗細
7. 選擇字體大小
8. 選擇行高
9. 設定好之後,點選右上角的 Save 來儲存就可以囉!

五、除了字體外,還有非常多的樣式類別
除了字體以外,還有非常多的設定可以用,帶路姬把類別寫出來給大家參考。
記得儲存完,可以點選「X」來離開 YellowPencil喔!

六、學習如何隱藏元素
還有一個超級超級厲害的設定,總是有非常多非常多的新手們問我,可不可以隱藏某個東西?可以的!只要改掉元素的「顯示設定」就可以了,看我下面的截圖說明吧!
- 假如你想隱藏 Read More > 閱讀更多的連結,只要點選它。
- 在右手邊選擇 Extra 分類
- Display 的地方,把他從 block 改為 none
- 這樣就可以了喔!!!!!

七、調整手機、平板、行動裝置上的樣式
如果你想針對手機、平板等設定元素的樣式,也是可以做到的喔!
- 先點選你想調整的元素
- 點選左邊的 Responsive Mode (響應式模式)來切換螢幕大小
- 最上面點 640px and smaller screens,可以預覽與調整在手機上的樣式,也可以點選那排旁邊的其他尺寸,來調整各種寬度的螢幕,希望呈現的樣子。
- 記得儲存,並且離開。

八、重新編輯或刪除已存的客製化樣式資料
最後,如果未來你還想回來編輯這頁的設計,可以跟著這些步驟,回去編輯喔!
- 點選左邊的 YellowPencil
- 點選 Customizations(客製化)
- 右手邊,在你的頁面旁邊點選鉛筆圖示去進入編輯
- 點選垃圾桶圖示,可以把這個頁面的所有客製化設定刪除

好啦!這個外掛是不是真的很方便啊!不用再寫什麼 CSS 了啦!也不用擔心佈景主題的設定不夠或找不到了!網頁裡的所有元素,都是在頁面上點一下就可以設定了!祝你設計愉快囉!啊!對了!別玩過頭了!會把網頁改得四不像喔!^_^
記得留言告訴我你喜不喜歡喔!