內容大綱
- 接下來,我們就快來看看, Gutenberg 編輯器,到底會對我們的網站,帶來什麼改變呢?
- WordPress 5.0 預設搭載 Gutenberg 編輯器
- Gutenberg 編輯器的快速展示影片
- WordPress 很好用啊,為什麼要換編輯器?
- Gutenberg 的精髓:區塊的概念 (Block)
- Gutenberg 可以插入什麼區塊呢?
- Gutenberg 的三大特色
- Gutenberg 與其他編輯器相容嗎?
- 市場上會有什麼變化呢?
- 升級到 WordPress 5.0 後,原本的文章會變成怎樣?
- 一定要使用 Gutenberg 編輯器嗎?
- 升級到 WordPress 5.0 前要注意什麼嗎?
- WordPress 5.0 什麼時候公佈呢?
- 更多 Gutenberg 的計劃?
- 新的編輯器為什麼叫 Gutenberg?
- 帶路姬的總結
WordCamp Taipei 2018: Gutenberg 帶來了什麼改變?
這次帶路姬很榮幸,能在 WordCamp Taipei 2018 中,與大家分享「Gutenberg 編輯器帶來了什麼改變?」。我就利用這篇文章,把我所蒐集到的資訊,一次統整給大家。
正式進入詳細介紹之前,要提醒大家,2018/12/6 WordPress 5.0 已經正式發佈了,Gutenberg 編輯器也正式預設在新的 WordPress 裡囉!如果你的佈景主題與外掛還沒有和 WordPress 5.0 相容,請不要隨便更新你的 WordPress 版本喔!
要更新到 WordPress 5.0 之前,請切記一定要先備份好你的網站!如果不小心升級後,網站壞掉了,至少可以輕鬆還原!
帶路姬推薦的 A2 主機和 Cloudways 都有很幫變得備份與還原功能喔!
接下來,我們就快來看看, Gutenberg 編輯器,到底會對我們的網站,帶來什麼改變呢?
- WordPress 5.0 預設搭載 Gutenberg 編輯器
- Gutenberg 編輯器的快速展示影片
- WordPress 很好用啊,為什麼要換編輯器?
- Gutenberg 的精髓:區塊的概念 (Block)
- Gutenberg 可以插入什麼區塊呢?
- Gutenberg 的三大特色:隨著情境而出現的設定區
- Gutenberg 的三大特色:可以增加「重複使用的區塊」
- Gutenberg 的三大特色:手機上也可以輕鬆使用
- Gutenberg 與其他編輯器相容嗎?
- Gutenberg 出現後,市場上會有什麼變化呢?
- 升級到 WordPress 5.0,原本的文章會變怎麼樣?
- 一定要使用 Gutenberg 編輯器嗎?
- 升級到 WordPress 5.0 前要注意什麼嗎?
- WordPress 5.0 什麼時候公佈呢?
- 新的編輯器為什麼叫 Gutenberg?
- Gutenberg 支援快捷鍵嗎?
- Gutenberg 支援自定義內容類型嗎 (Custom Post Type)?
- 原本的 Shortcode 短代碼還是一樣可以用嗎?
- Gutenberg 會支援多個欄位嗎?
- Gutenberg 會支援子區塊嗎?
- Gutenberg 支援拖拉重新排序嗎?
- Gutenberg 還有更多的未來的計畫嗎?
- 帶路姬的總結
WordPress 5.0 預設搭載 Gutenberg 編輯器
WordPress 5.0 已經在 12/6 正式發布,這次最大的改變之一,就是將淘汰原有的「傳統編輯器」,換成新的「Gutenberg」編輯器。
在 WordPress 5.0 發布之前,Gutenberg 已經先以「外掛」的方式與大家見面,帶路姬因此也在 9/27 確認我的主題已經和 Gutenberg 相容後,先升級了 Jannah 主題到 3.0 的版本,再安裝啟用「Gutenberg」這個外掛。
你們目前所閱讀的文章,就是帶路姬用 Gutenberg 編輯器來打的喔!我越用越上手,越來越喜歡。❤️

Gutenberg 編輯器的快速展示影片
在大家對 Gutenberg 還一無所知的時候,帶路姬幫大家在網路上找了一個才一分鐘的影片,帶你快速看看 Gutenberg 可以做些什麼事,雖然影片中有一點點英文字,不過看不懂沒關係,只要看看他的操作就可以了。
由於版權問題,請大家到 WP Engine 的頁面,在他們的頁面中找到像下面這個影片,在那邊觀看就可以了。

WordPress 很好用啊,為什麼要換編輯器?
雖然大家覺得我們目前的 WordPress 已經很棒了啊!傳統編輯器野蠻視覺化了啊… 可是,你們有沒有想過,我們的編輯已經用多久了?還有沒有什麼進步的空間呢?帶路姬統整了兩個最大的原因:
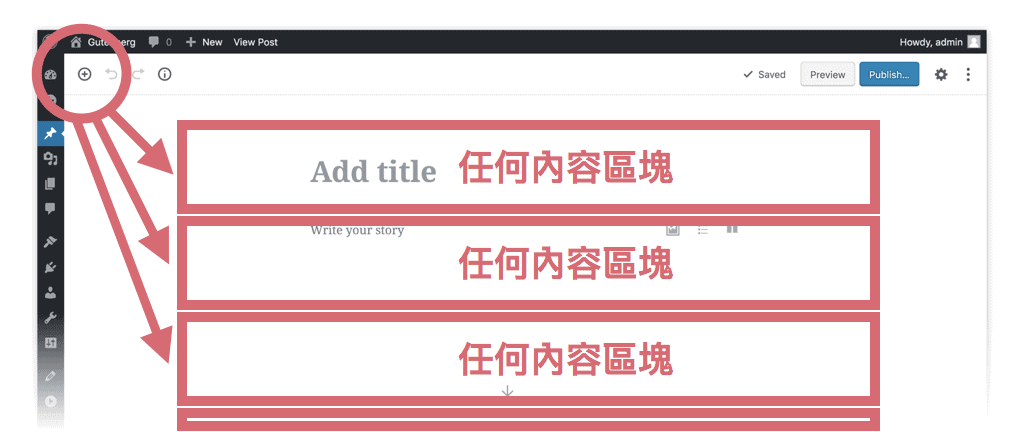
原因一:為了達到真正的「所見即所得 WYSIWYG」

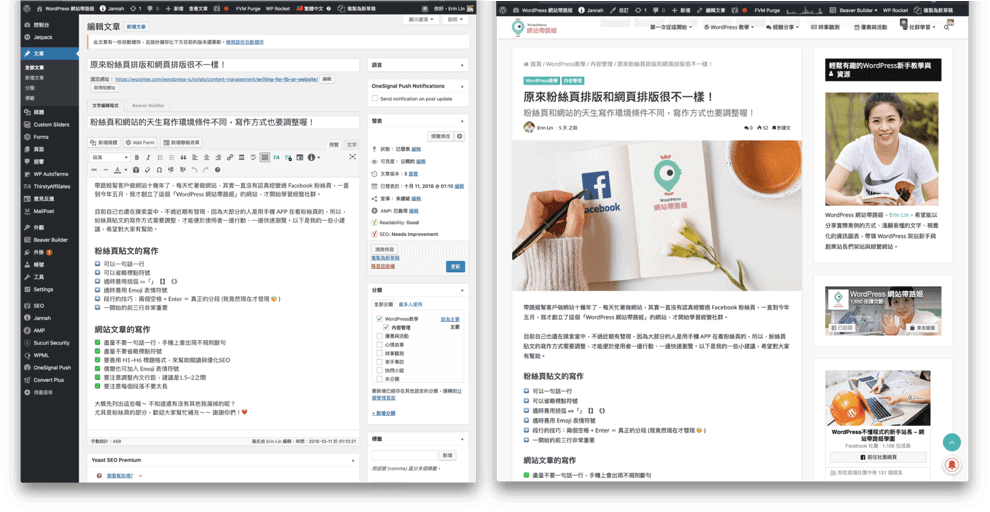
大家看看上面的圖片,比較一下左右兩邊,有沒有覺得差異好大?尤其對新手來說,第一次看到這個後台時,更是不知道從哪開始。為什麼前台有右邊那一整排?為什麼前台的標題下面也有圖片?… 標題在哪裡打啊?(要找一下才對應的到)…

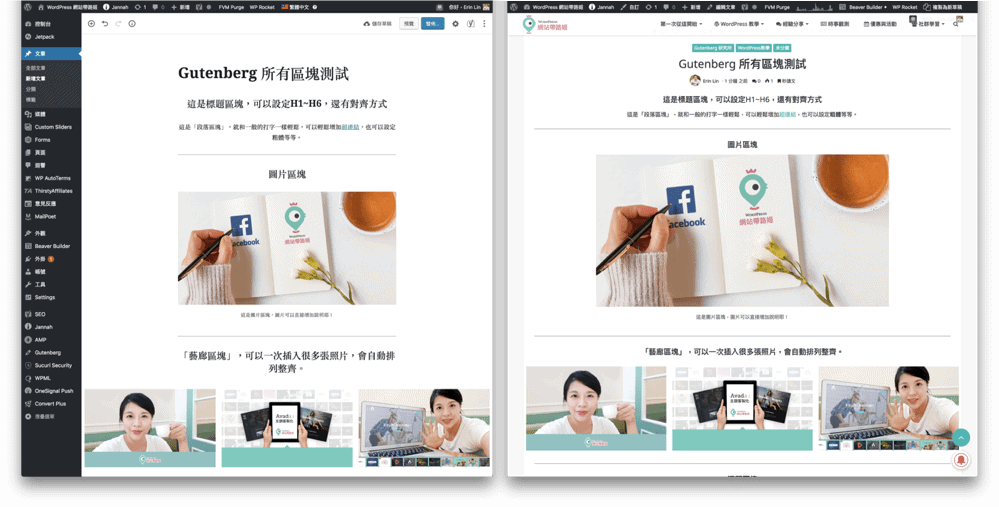
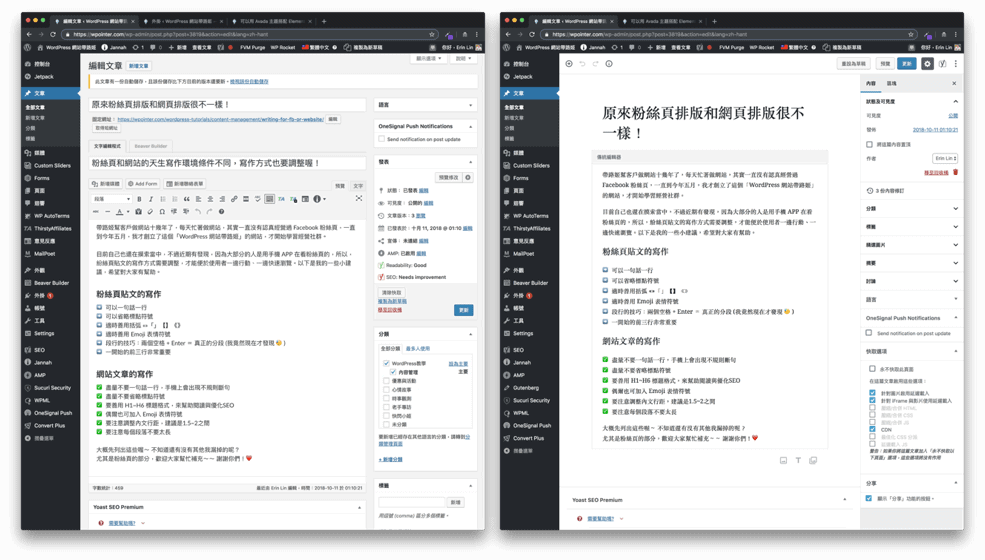
接下來看這張圖片,有沒有覺得左右兩邊終於接近多了?雖然還是有一點些微的差距,因為佈景主題會給文字額外的 CSS 樣式,但是,整體來說,至少一下就找到在哪裡改標題了!
因此,Gutenberg 編輯器的目的之一,就是要讓大家在寫作時,不用「想像」文章在前台會變成什麼樣子,你所見的到、正在編輯的,就是你會得到的樣子。(WYSIWYG: What You See Is What You Get)
原因二:為了「統一插入各種內容的方式」
其實,早在 2008 年的時候,在推出 WordPress 2.5 的時候,就已經搭載了類似我們目前使用的傳統編輯器,可以讓使用者切換「預覽 / 文字」的編輯模式。
一轉眼,十年過去了,這十年間網路上出現了很多變化,YouTube、Flickr、Facebook、Instagram 等等,各式各樣的多媒體與社群媒體一一出現,加上網路速度更快了,網頁的內容也變得更加豐富,我們越來越需要可以崁入不同種類的資訊,但是,傳統編輯器無法做到,因此大家開始透過「外掛」的方始來崁入,被迫學習如何使用各種外掛、甚至是被迫學習使用各種 Shortcode (短代碼),才能成功做一個內容豐富的網頁。
WordPress 的開發團隊發現了大家的問題,也發現有些人開始把傳統編輯器丟一邊,改用他牌的編輯器,像是知名的 Elementor、WPBakery Page Builder (前 Visual Composer)、Divi Builder、Beaver Builder 等等,每家編輯器的使用方式都不一樣,也造成了各家編輯器與各種外掛不一定能相容的情況…

因此,Gutenberg 的出現,就是希望大家能夠「統一插入各種內容」的方式、「統一新手們入門學習的方式」,至於要怎麼統一呢?真的不用透過外掛或短代碼了嗎?
Gutenberg 的精髓:區塊的概念 (Block)
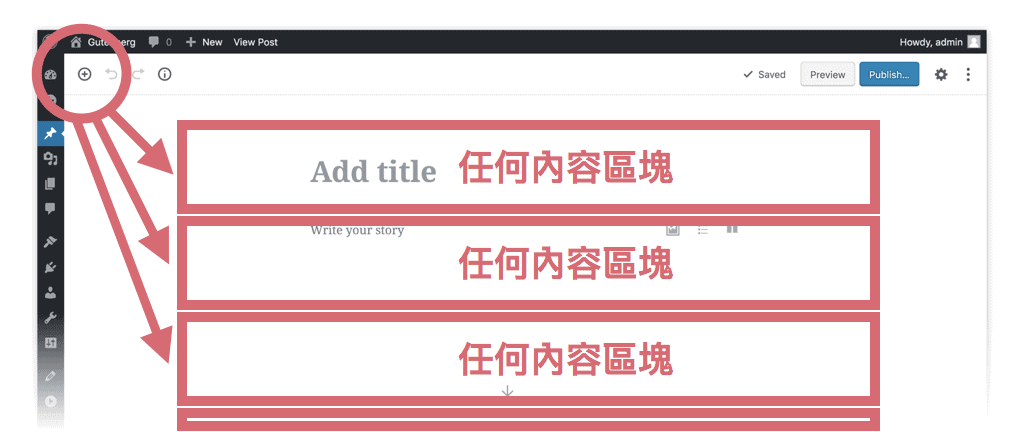
為了統一大家插入內容的方式,Gutenberg 編輯器帶來全新的「區塊」的概念,不論你想寫什麼內容,所有的內容都是一個個的「區塊」,每個區塊都同等的重要,插入的方式都一模一樣。

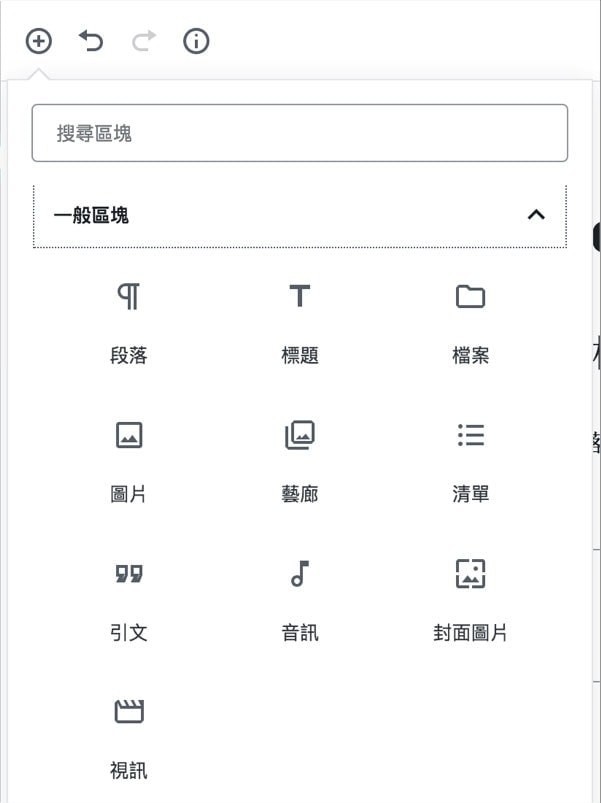
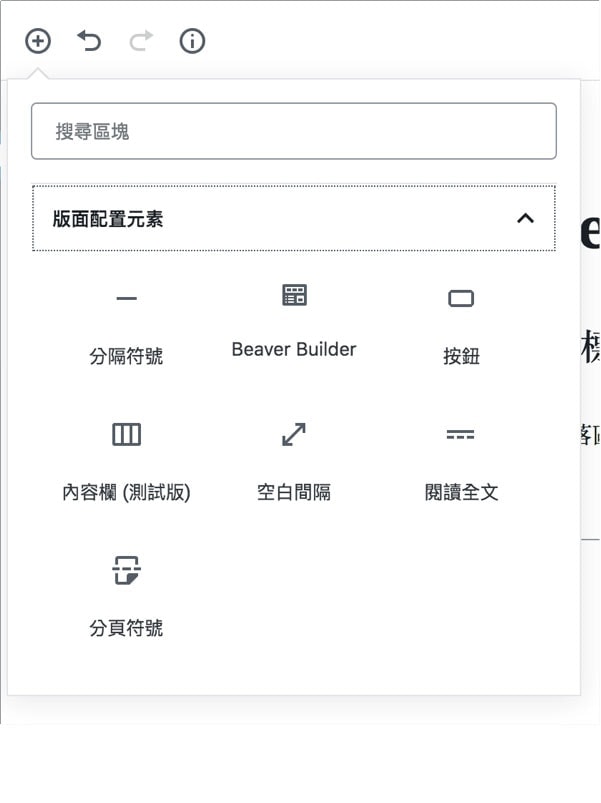
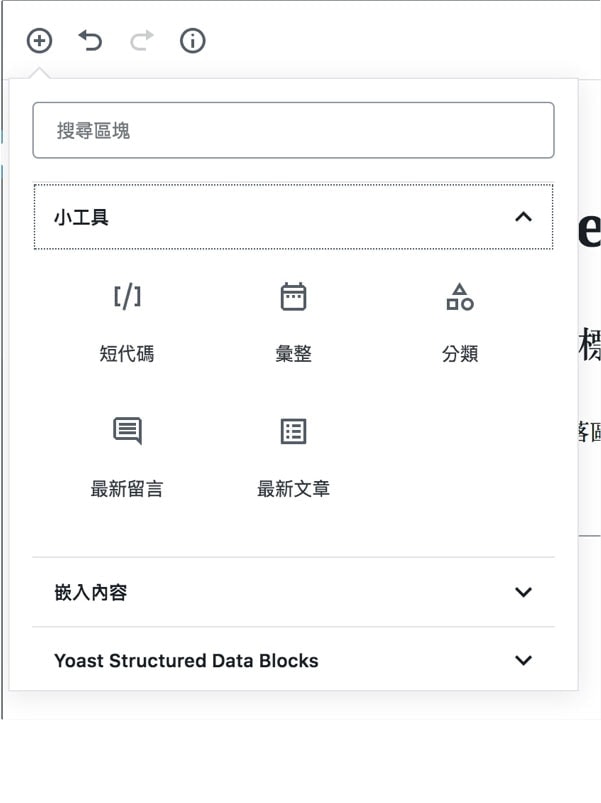
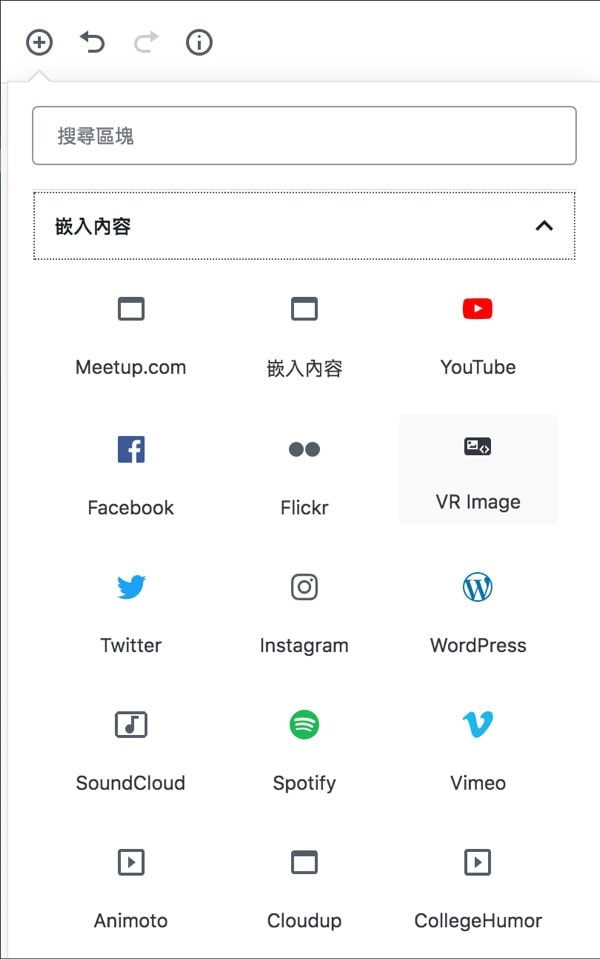
Gutenberg 可以插入什麼區塊呢?
Gutenberg 可以插入總共 63 種區塊,包含 28 種是內容的區塊、還可以崁入 35 種第三方的多媒體或社群資訊區塊。
只要透過「+」,就可以增加下面圖片中所有的區塊喔!帶路姬做了一個測試區塊的頁面,列出一些區塊的成果,給大家參考喔!
其中我最喜歡的區塊,像是:按鈕、音訊、檔案、YouTube、Facebook、Flickr、Meetup 等等,都比以前方便太多了!
Gutenberg 的三大特色
特色一:隨著情境而出現的設定區
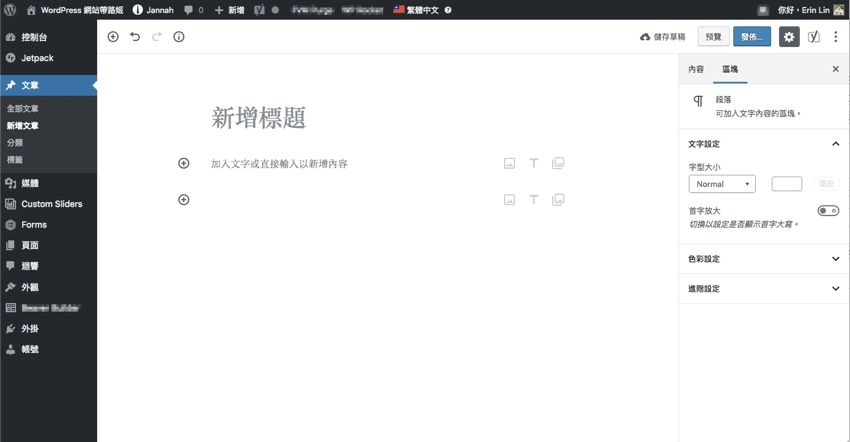
當你選擇內容中的某個區塊時,右手邊會出現該區塊的相關設定喔!
這麼做有一個非常大的好處,當你在專心寫作時,可以點選右上角的「齒輪」按鈕,把設定欄整個隱藏起來,就可以讓畫面非常乾淨,讓你專注在寫作上,不會其他東西影響而分心。
這樣的設計也讓使用者體驗比較直覺、與有一致性。在我的研究中發現,像大家常用的 Yoast SEO 的外掛,就會朝向 Gutenberg 的新設計來做介面的調整,未來,大家在點選標題時,右手邊會出現標題的相關設定,以及 Yoast SEO 給你的「針對這個標題的建議」。就不會像以前一樣,一堆建議列在下面,找不到在說哪裡…

特色二:可以增加「重複使用的區塊」
另外一個很大的亮點,Gutenberg 可以讓我們增加想要「重複使用的區塊」喔!我們在文章中,常常會需要增加同一個「Call to Action 呼籲行動」的內容,來鼓勵訪客「購買、按讚、加入會員」等等。
以後就可以透過這個功能,做一個「重複使用的區塊」,就可以加到任何頁面囉!

使用方法非常簡單:
- 點選你所建立的區塊
- 點一下「…」的地方,在下拉選單中選「新增至可重複使用的區塊」
- 幫這個區塊取個名字,並且按「儲存」
- 之後就可以在「+」新增區塊的時候,看到你儲存的區塊囉!
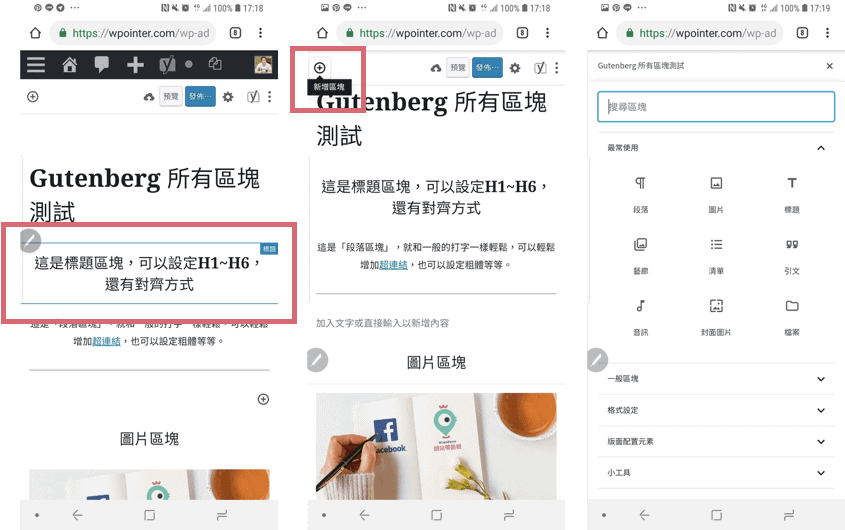
特色三:手機上也可以使用喔!
現在的人人手一機,走到哪、寫到哪,我自己也不例外,經過我的測試發現,Gutenberg 在手機上的呈現非常棒喔!
他和電腦版的體驗很接近,一樣可以到處點「+」來新增區塊,或者直接點選現有的區塊來編輯,唯一不同的是,因為手機上的螢幕畫面比較小,右邊的「設定區」預設就是隱藏的。
所以我的建議會是,可以用 Gutenberg 來寫草稿,等到需要編輯樣式時(像是顏色、字體大小、對齊等等),再到電腦上處理。
比較簡短的文章,其實完全在手機上直接寫作與設計,都是沒有問題的!

Gutenberg 與其他編輯器相容嗎?
目前有很多人正在使用其他的頁面編輯器,像是 Elementor、WPBakery Page Builder (Visual Composer)、Divi Builder 和 Beaver Builder等等。
就我目前的發現來看,所有的編輯器都聲稱會與 Gutenberg 相容。差別在於,他們的更新是讓使用者「二選一」還是「以Gutenberg」為主。怎麼說呢?
Elementor 與 Gutenberg 是 1+1=2 的合作拍檔
就在10/23,Elementor 發布了最新的消息,他們推出了新的「Elementor 區塊」,讓使用者可以選擇使用 Gutenberg 編輯器,但是偶爾插入「Elementor 區塊」,來插入 Elementor 所建立與儲存的樣板,如此一來,大大了延伸 Gutenberg 的能力,Gutenberg 所沒有的,使用者可以利用 Elementor 來製作「客製化區塊」,非常強大呢!
WPBakery Page Builder 與 Gutenberg 是二選一的競爭抉擇
如果你是用習慣 WPBakery Page Builder的人,可以繼續使用它,並且利用他們新的「Gutenberg 元素」,來增加 Gutenberg 的內容。他們的做法和 Elementor 是相反的,他們希望大家繼續用他們的編輯器,不用另外學習 Gutenberg。
Divi Builder、Avada 的 Fusion Builder 和 Beaver Builder
其他的編輯器,目前還沒有明確表示,未來會不會有更進一步的整合方式。最基本的相容方式,就如下圖所示,可以在新增頁面時,選擇要以哪一種編輯器來編輯新的頁面。或者,可以在編輯頁面時,選擇切換到該編輯器。也就是和現在的方式其實是差不多的。
如果有更多各大編輯器與 Gutenberg 的相容性的更新,帶路機會再來這裡做更新喔!

市場上會有什麼變化呢?
- WordPress 5.0 發布後,所有的主題和外掛,勢必得跟著更新,沒有及時更新的,就有可能被陸續淘汰。
- Gutenberg 帶來很多新功能,即將取代過去的外掛,例如像是:崁入YouTube、Shortcode Ultimate 或 Content Blocks 這類的外掛。
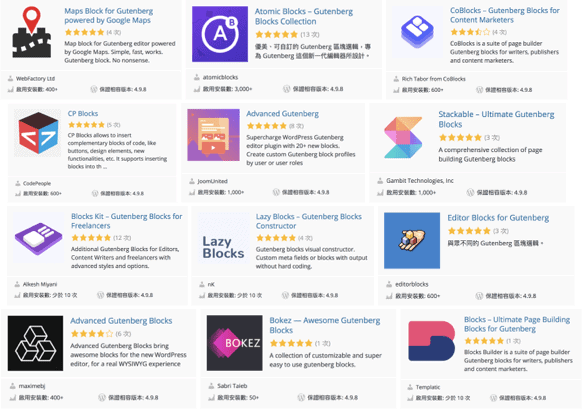
- 有越來越多的「區塊套件 Block Packages」的外掛會出現。如下圖所示,已經有很多的區塊套件的外掛出現了,用來延伸 Gutenberg 不包含的區塊內容,例如像是:價目表、頁籤、使用者見證等等。
- 一旦 WordPress 5.0 發布後,可能會出現一群網站因為升級而壞掉的人,到時候會需要找專業的服務…
升級到 WordPress 5.0 後,原本的文章會變成怎樣?
升級前,我的文章是用傳統編輯器寫的,如下圖的左邊。
升級後,很有可能會像我的右圖,他會把原本的內容,整個包在一個「傳統編輯器」的「區塊」裡。
- 如果你還不習慣用 Gutenberg,你只需要學會新增「傳統編輯器」的區塊,就可以保持和過去差不多的編輯方式。
- 一旦成功升級後,舊的文章不會壞掉。
- 一旦成功升級後,新的文章可以考慮用新的編輯方式 (利用增加很多區塊)。

一定要使用 Gutenberg 編輯器嗎?
雖然 WordPress 5.0 預設 Gutenberg 編輯器,但是有些使用者可能還不能馬上適應。如果真的想使用舊的傳統編輯器,可以透過下列方式:
可考慮安裝官方的 Classic Editor 傳統編輯器的外掛
請到 WordPress 的外掛庫的地方,直接搜尋啟用這個 Classic Editor 的外掛,就可以了喔!這樣在新增文章時,會多一個傳統編輯器的選項。

升級到 WordPress 5.0 前要注意什麼嗎?
- 到 https://wordpress.org/gutenberg/ 直接測試玩玩
- 關注 WordPress 5.0 的消息,發布時,帶路姬也會公佈喔!
- 關注自己的主題與外掛的相關消息
- 替老舊的主題或外掛尋找替代方案
- 一定要做好備份、最好是在測試網站試過後才正式升級!
WordPress 5.0 什麼時候公佈呢?
官方已經在 12/6 正式發布了喔!
更多 Gutenberg 的計劃?
以下是其他更多我搜集到的資訊喔!
- 支援快捷鍵. 像是 Ctrl+Z 是返回上一步喔!
- 支援 Custom Post Type (可以定義支援哪些 blocks 或者自訂 blocks )
- 原本的 TinyMCE 按鈕,在 Classic Editor 裡面還是可以用.
- 主題是可以給區塊「預設的樣式」
- 原本的 Shortcode 短代碼還是一樣可以用
- 會支援 Columns (目前還在Beta版)
- 將會支援 Nested Blocks (內崁子區塊),但不會在第一版
- 支援拖拉重新排序
- 現在是用主題外觀自訂器+Gutenberg 編輯器來設計網站,未來可能會變成完全用Blocks來設計網站
- 區塊將會取代原本的小工具,可以把區塊放在側邊欄,把選單換成選單區塊,還可以有子區塊等等。
新的編輯器為什麼叫 Gutenberg?
Gutenberg, 其實是一個人名喔!他是1398年出生的德國人,是世界上第一個發明了活字印刷術的人,他的發明引發了媒介的革命,WordPress 開發團隊以他的名字來命名,以示敬意。
帶路姬的總結
就我的使用經驗來說,我覺得 Gutenberg 比傳統編輯器好用非常多啊!我只要一直打字,打到一個段落時按一次 Enter,他就會自動變另一個段落區塊,做了漂亮的分段。甚至我開始用「*」號時,他還會聰明的幫我建立「清單」區塊。
雖然,比起 Elementor 之類的很成熟的頁面編輯器,Gutenberg 還有很多進步的空間,但是,我對 WordPress 的開發團隊,勇於跨出這一步,是保持很敬佩而且很期待的!
WordPress 從2003年開始, 1.0 的版本所搭載的編輯器是只能打純文字和程式碼的,到 2005年底,2.0的版本才正式介紹了「視覺化預覽」的編輯器,當時也造成 WordPress 圈很大的動盪,很多正反意見的衝擊。但即便如此,2008年的時候,WordPress 還是堅持腳步,繼續優化視覺化的編輯器,一直到現在。
所以,這次的轉變,雖然短期會造成許多的不便,但是為了更方便的未來、為了讓 WordPress 更容易上手、為了讓更多人使用 WordPress,大家就給 WordPress 的開發團隊,多一點信心和鼓勵吧!讓任何人真的都可以真的不用寫程式,就能隨心所欲的寫作與設計自己的網站!














3 留言
老師您好:我找了很久,不知道要怎麼讓一個段落的第一行縮排,不論是用傳統編輯器,或是html縮排都是縮一整段的文字,請問要怎麼縮排第一行的文字呢?
https://themeskills.com/indent-paragraph-wordpress-gutenberg/ (這個也是縮一整排的,但我只想要縮第一行。)