什麼是頁首區域?
WordPress最上方的 Logo與主選單的區域就叫做「Header / 頁首區域」,有時候還會包含更上方的 Top Bar(上方長條),可能含社群連結或次要選單,以及 Bottom Bar(下方長條),可能含搜尋按鈕等等。這個頁首區域通常會持續地待在網頁的最上方,跨及整個網站,不論在任何頁面。

什麼是黏著頁首(Sticky Header)?
網頁裡還有一個很常看到的詞,叫做 Sticky Header(黏著頁首),這特別是指當你把網頁往下滑時,頁首不會因為你往下滑而消失,反而會持續黏著在網頁的最上方,方便使用者隨時可以點選主選單,瀏覽至其他頁面,這個黏著在最上方的頁首,就稱為 Sticky Header(黏著頁首),它是頁首的變形、另一種狀態。有些佈景主題有提供這個功能,並且允許客製化它的樣式;有些佈景主題則沒有這個功能;又有些佈景主題,需要付費升級成正式進階版本,才能使用這個功能。
如何自由的設計頁首區域?
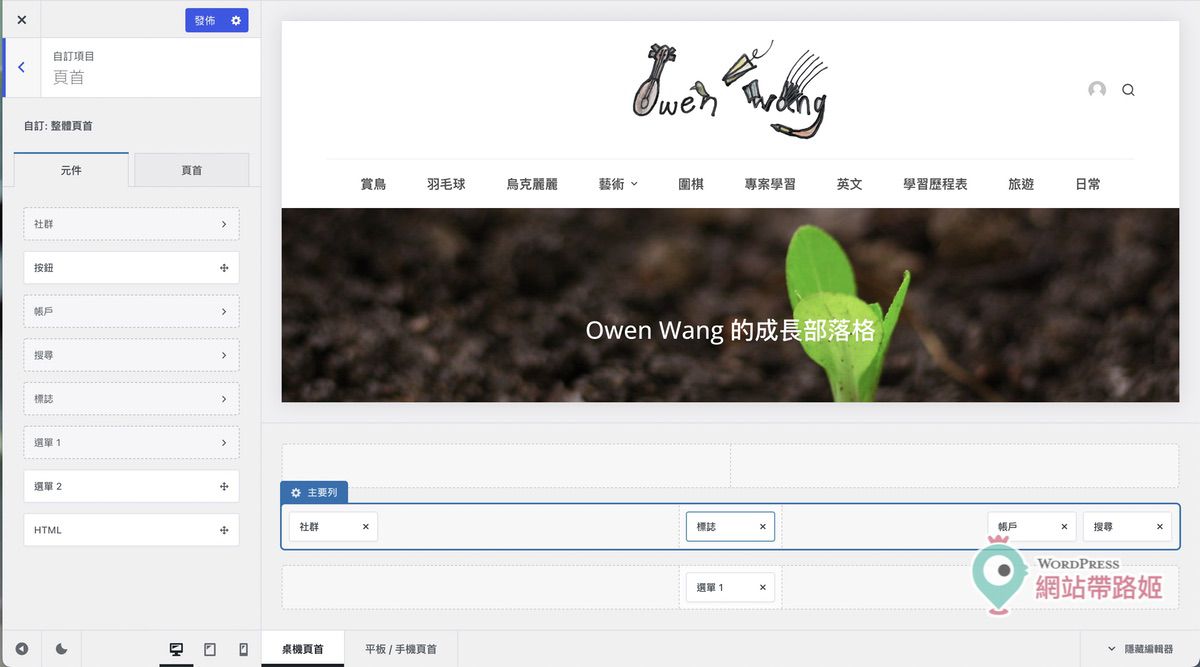
一般的佈景主題,最普遍的編輯頁首的方式,是透過 外觀>自訂 裡面的設定,用「選擇」的方式來調整排版與內容,比較沒有辦法用比較所見即所得的介面、用拖拉的方式來改變內容的位置等等。
只有功能比較完善的佈景主題,像是 Soledad主題、Flatsome主題、Blocksy主題等,會提供「Header Builder / 頁首編輯器」的功能,方便使用者用比較所見即所得的介面,新增、編輯、拖拉移動頁首裡的元素,像是 Logo、主選單、社群連結、搜尋圖示等等,甚至有的可以新增自訂的內容區塊或其他外掛產生的短代碼,讓頁首編輯更加直覺方便。
Soledad 主題的 Header Builder Blocksy主題的 Header Builder
如果你在你的外觀自訂裡,沒有看到這樣的功能,可以到佈景主題的說明文件看看,找找看有沒有關於「Header Builder」的說明。
有的佈景主題,像是 Astra theme、OceanWP theme,都是需要升級成付費版本(Premium),才能使用 Header Builder頁首編輯器。
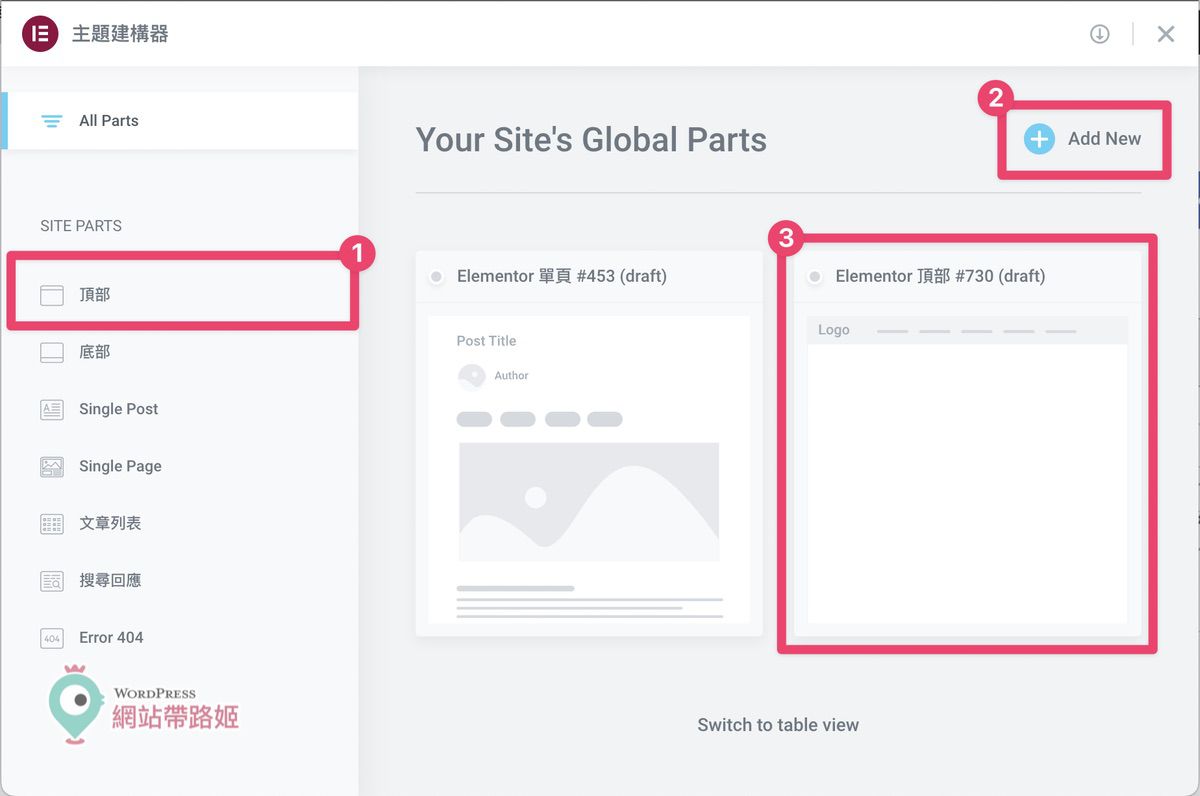
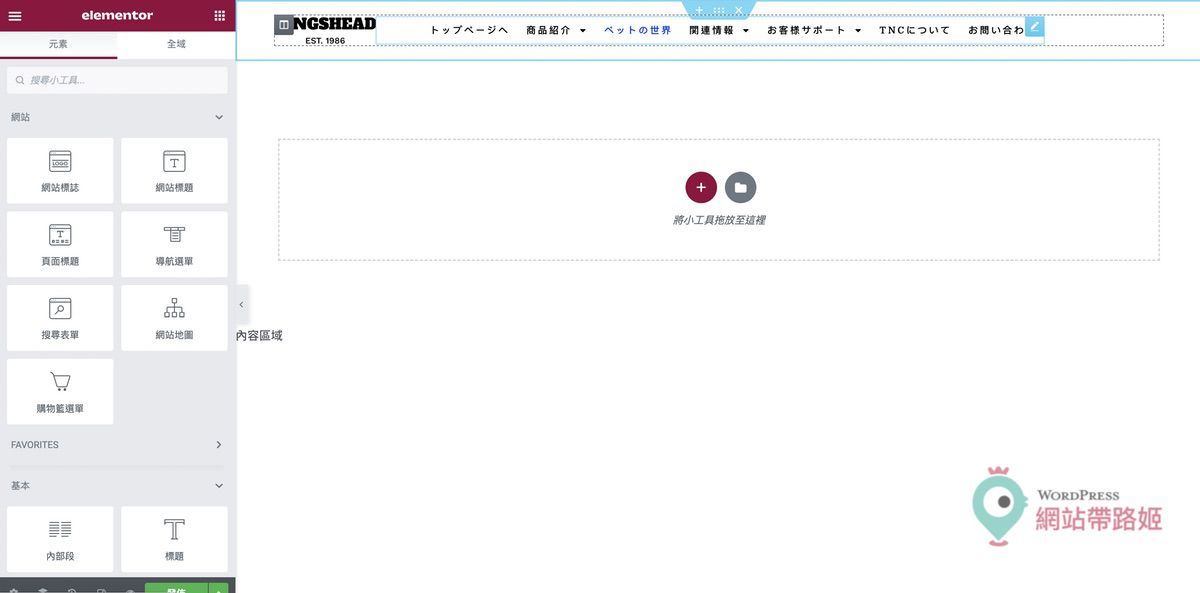
除了頁首編輯器以外,還有另外一個方式可以很自由的編排頁首區域,而且適用於任何沒有 Header Builder功能的佈景主題,就是使用 Elementor Pro外掛的「主題建構器」功能,Elementor 是一個視覺化的編輯頁面的外掛,如果升級到 Elementor Pro,就可以在它的「主題建構器」的地方,新增自訂的「頂部 (頁首)」,可以載入非常多事先設計好的版型、加入非常多的內容元素到頁首裡、並且輕鬆掌控手機與平板的呈現方式,帶路姬也很常用這個方式來幫客戶做更精緻的頁首區域喔!
什麼是頁尾區域?
網頁下方通常會有頁尾的資訊欄,裡面會有一些全站式的補充資訊,像是簡短的關於我們介紹、聯絡我們的方式等等,在更下面,貼近底部的地方,則通常會有智慧財產權的聲明條。這些資訊都是跨及整個網站,所有的頁面都看得到的,就都是屬於「頁尾」的區域範圍。

如何自由的編輯頁尾區域?
頁尾的編輯方式和頁首是很類似的,通常佈景主題如果有提供 Header Builder(頁首編輯器)的話,應該就也會提供 Footer Builder(頁尾編輯器)。
如果你的佈景主題沒有提供方便的編輯頁尾的方式的話,一樣可以考慮購買 Elementor Pro外掛,就可以使用上面所說的「主題建構器」的功能,來新增網頁的「底部(頁尾)」,載入非常多預先設計好的頁尾版型、再用視覺化的介面來直覺的編輯頁尾區域喔!
詳細操作方式,可以參考本篇文章最上方的影片,都有詳細說明喔!











3 留言
謝謝老師做這個教學影片,剛好非常適用我的狀況! 真的是太棒了!!
HI~你好
我剛自學Wordpress
想請教同一個網站有辦法每頁的頁尾資訊不同嗎?
找不到可以區分開的地方,謝謝。
OceanWP 有頁首編輯器嗎?我安裝最新版沒有出現耶…