4.9K
Avada 主題:頁首區域 (Header) 完整攻略
很多新手跟著帶路姬一起用 Avada 主題來入門做網站,如果你已經用 Avada 主題做到一半,更不能錯過今天的延伸教學的影片喔!
看完保證讓你搞懂,網站最上面的區域要怎麼設定了!終於不用再猜來猜去了… 終於可以隨心所欲的做出自己要的樣子了!
這個影片,帶路姬完整解說如何設定網站的頁首區域:
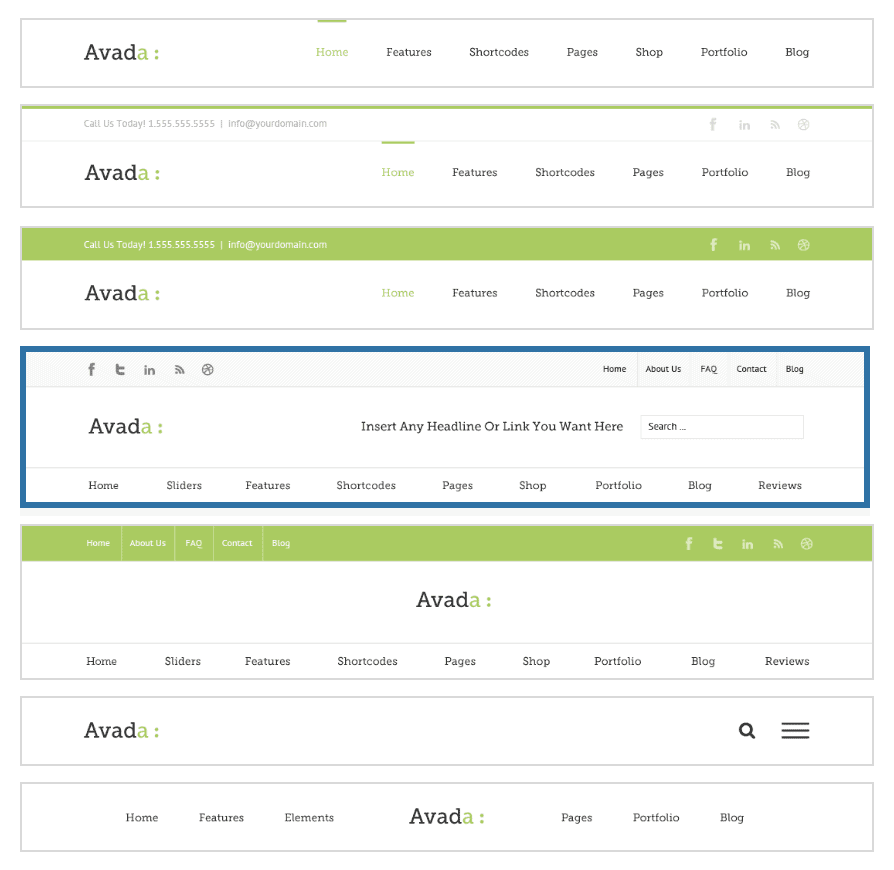
➡️ 如何改變 Logo 的位置?
➡️ 可不可以有最上面多一排的次選單?
➡️ 可不可以在最上面放聯絡資訊?
➡️ 如何在網頁最上面加社群連結的圖示?
➡️ 可不可以增加廣告區域?
➡️ 如何設定主選單的字體大小和顏色?
➡️ 如何設定次選單的內容?
➡️ 等等…
除此之外,請參考五天自學衝刺班的形象篇的第四天,還有更詳細的介紹喔!
Avada 一定不是唯一一個好用的主題,但是他是其中一個很萬用、很安全穩定、很適合初學者當作入門的主題。他的設計修改選項很多,不用寫程式就可以做到很多變化,可以讓新手們,比較容易把第一個網站做出來,並且學習到 WordPress 一些重要的基礎。







1 留言
哈囉Erin,使用avada的主題想換好logo時,logo都會糊糊的,應該如何修正呢,想說上傳高像素的logo再透過css改成需要的尺寸,但應如何使用?
謝謝您