為什麼要建立測試環境?
網站身為一個一天24小時全年無休的行銷大使,無時無刻可能都有訪客正在瀏覽著,所以,我們最好不要直接在網站上執行任何更新或開發作業,避免讓訪客看到奇怪的「設計中畫面」或者「維修中錯誤」等等。這時,我們就需要幫網站建立「測試環境」,方便我們執行各種風險比較高的更新、或者花費時間較多的修改。對不懂技術的非工程師來說,有兩種常見的執行方式:建立複製網站 (Clone)和建立測試網站 (Staging),這兩個聽起來好像很像,其實執行起來方式差很多,希望這篇文章能幫助你了解兩者的差異,方便未來靈活運用。
建議最好要建立測試環境的時刻:
- 升級 WordPress 主要程式
- 升級佈景主題
- 升級外掛
- 安裝與試用新外掛
- 增加新功能
- 修改網站樣式
- 換佈景主題
- 換頁面編輯器
- 等等…
帶路姬十幾年前還在美國工作的時候,公司內部的網站就非常嚴謹的遵循這個規則,網站一定要經過 (Staging)測試都沒問題,才能正式上線公開,開發過程一律都是隱密的。
什麼是複製網站 (Clone)?
複製網站,顧名思義就是把原本的網站完整的複製成一個「複製站」,複製網站常常會用在:
- 測試網站主程式、佈景主題與外掛的相容性
- 做很大規模的網站修改,不論是佈景主題、頁面編輯器、網站樣式等等
- 幫網站搬家換到新的主機
- 幫網站備份
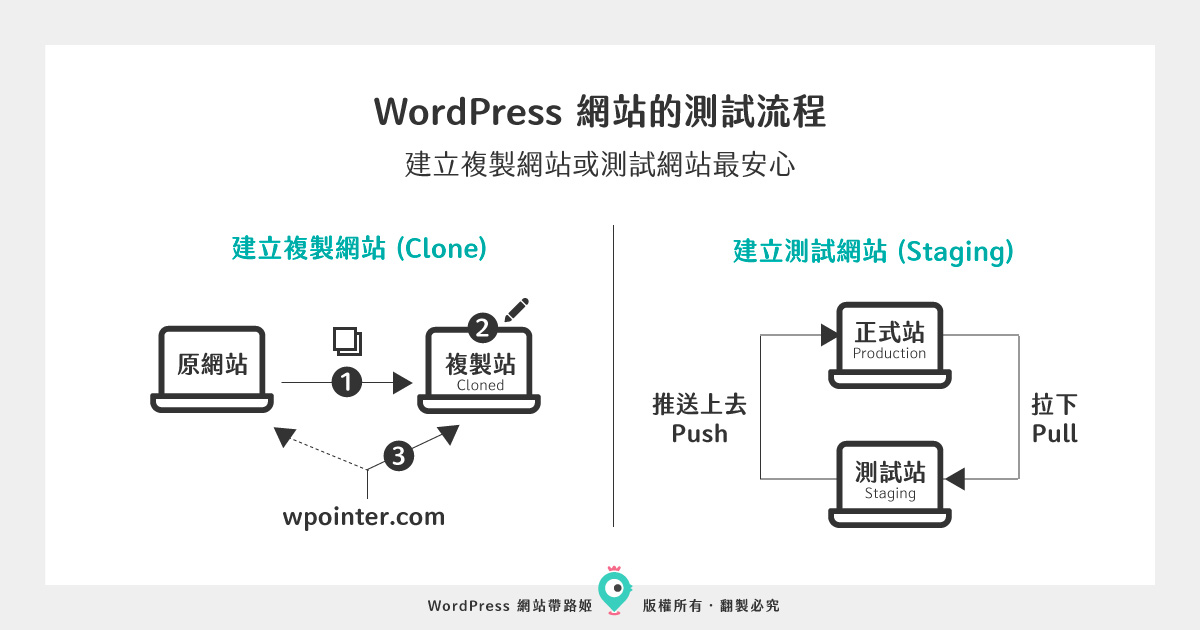
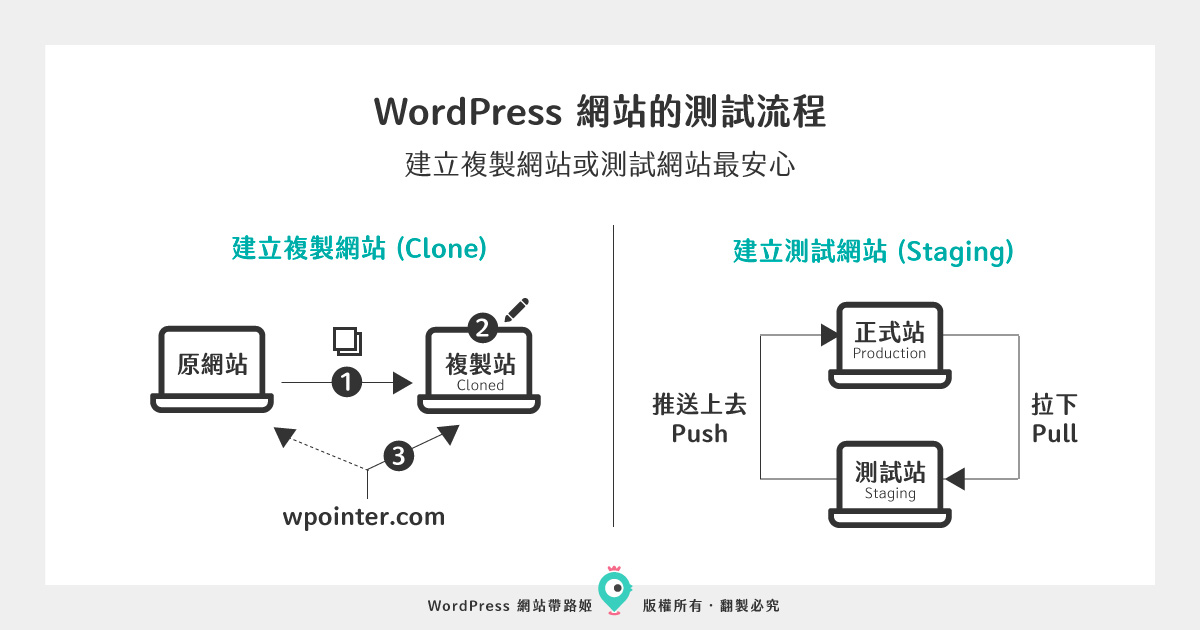
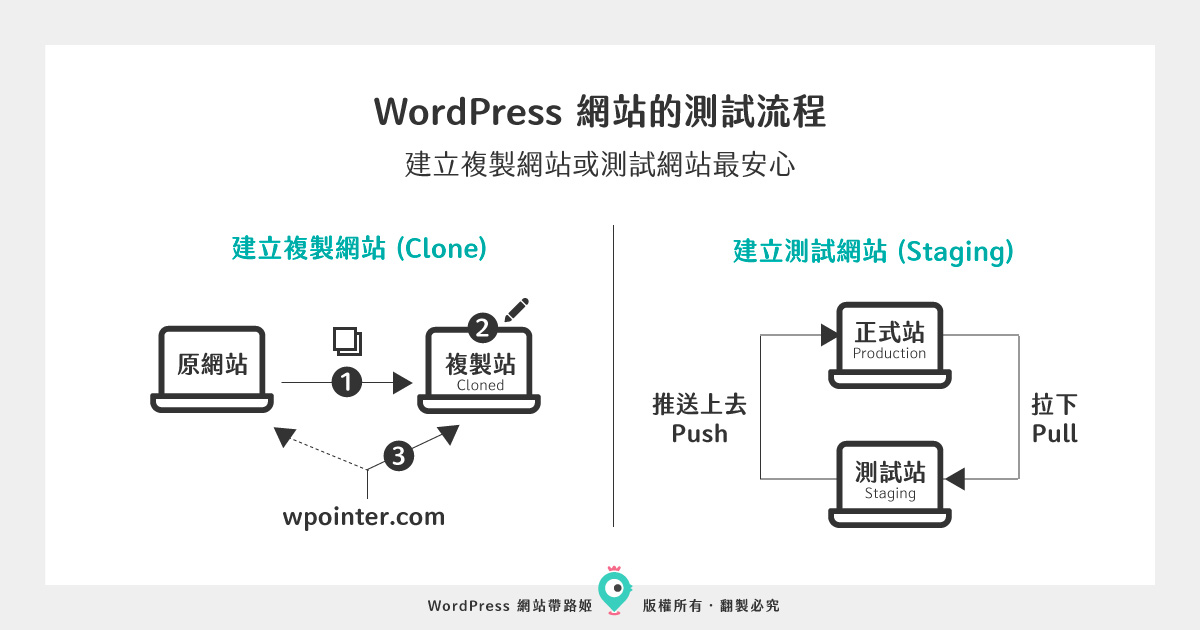
如果你參考下方的說明圖,建立複製網站來當測試環境時,流程大致上是:
- 先複製網站
- 在複製站上面執行更新、維護、修改等等
- 最後,把複製站的網址(不管是子網域或臨時網址),改成網站正式的主要網址。

然而,上面的簡單的三大步驟,說起來容易,但在不同的主機上,執行起來其實差別非常大,可能是三分鐘與好幾天的差別… 舉例來說:
在 Cloudways 主機上複製網站 (Clone) — 超級簡單快速,一鍵搞定!
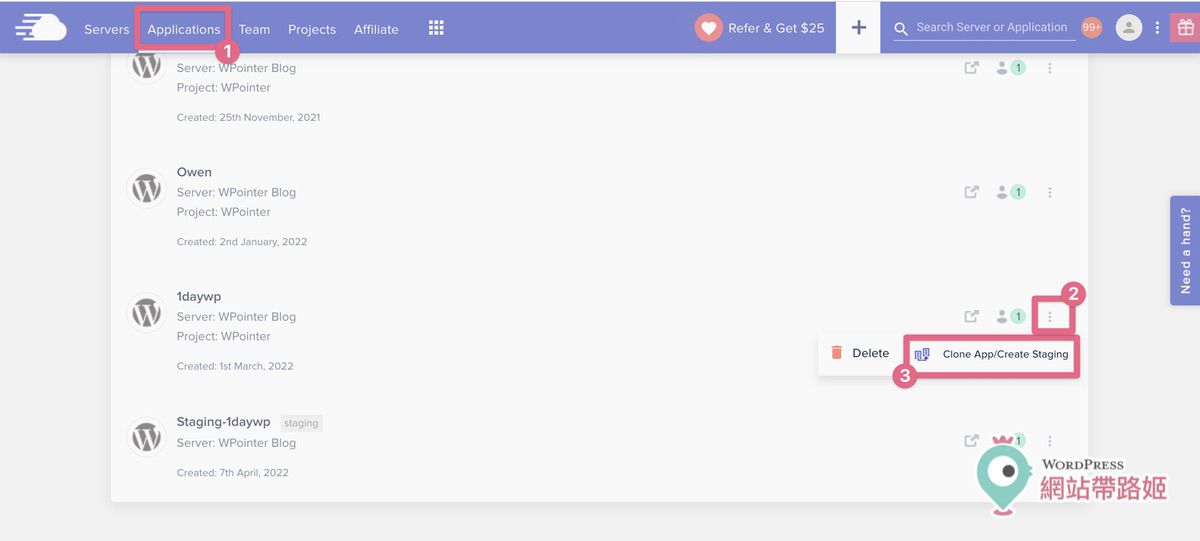
- 只要到 Applications,你的網站旁邊,點選「...> Clone App/Clone Staging」
- 選擇你想複製網站到哪一個主機,並且點選 CONTINUE 繼續
- 複製完的網站,會出現在 Applications 列表裡,使用方式都和原本的網站很像,等到你修改完,可以把臨時網址改成正式網址,就會替代掉原本的網站囉!(五天自學衝刺班第一天有教)


注意:把複製網站的網址改成正式網址之前,請一定一定要確認正式網站有備份好喔!
在 A2 Hosting 主機上複製網站 (Clone)
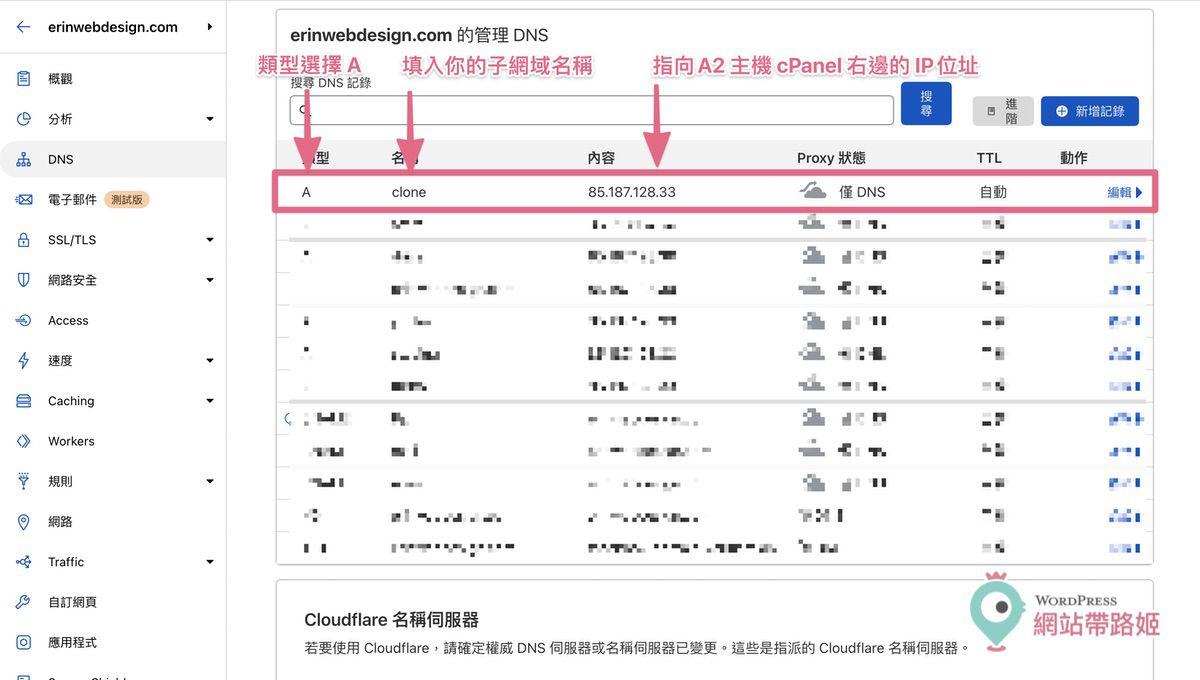
- 登入網域商,在網域控制台建立一個子網域 (參考什麼是子網域、以及如何設定子網域的 DNS)
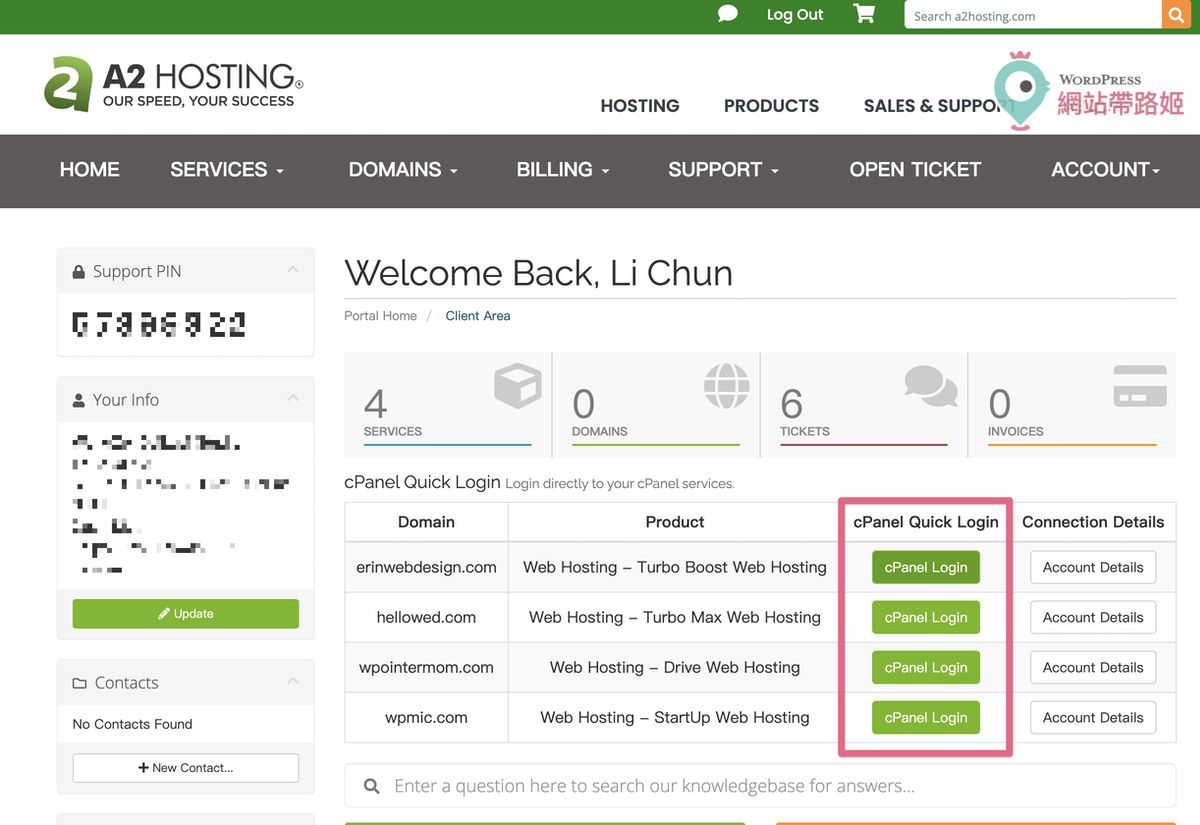
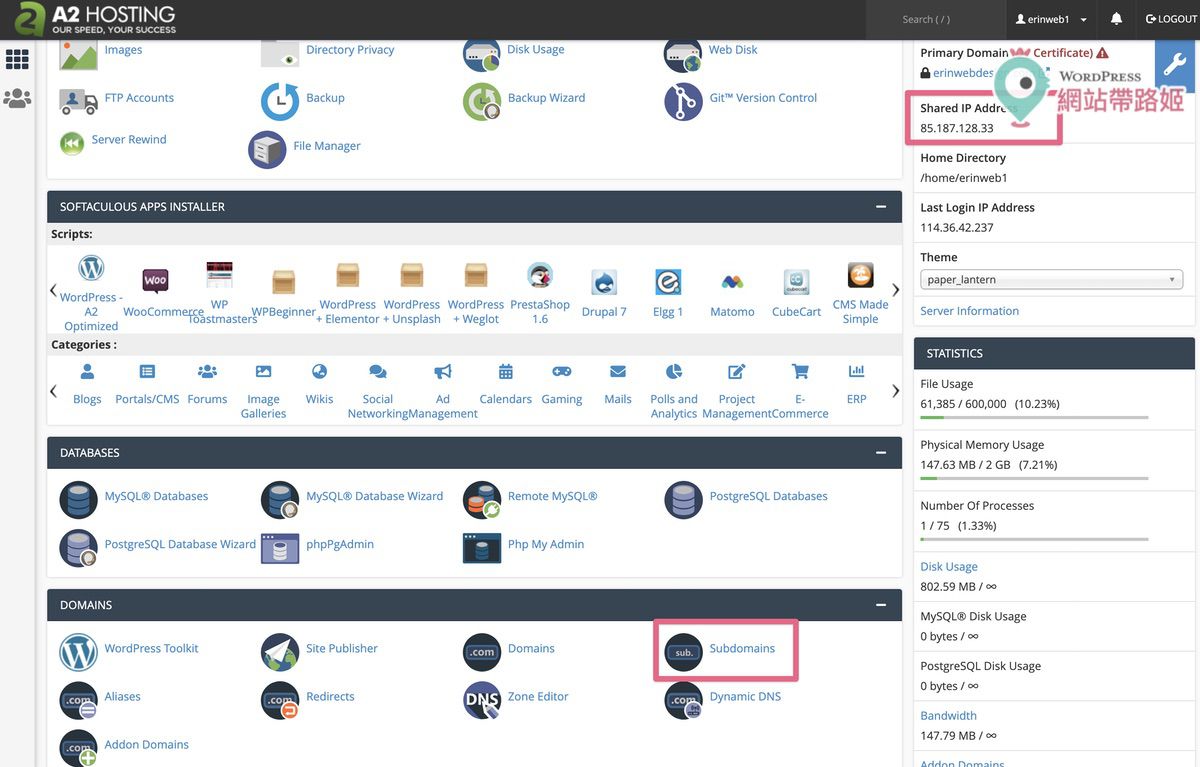
- 登入A2 Hosting 主機,點選 cPanel Login(登入 cPanel 控制台)
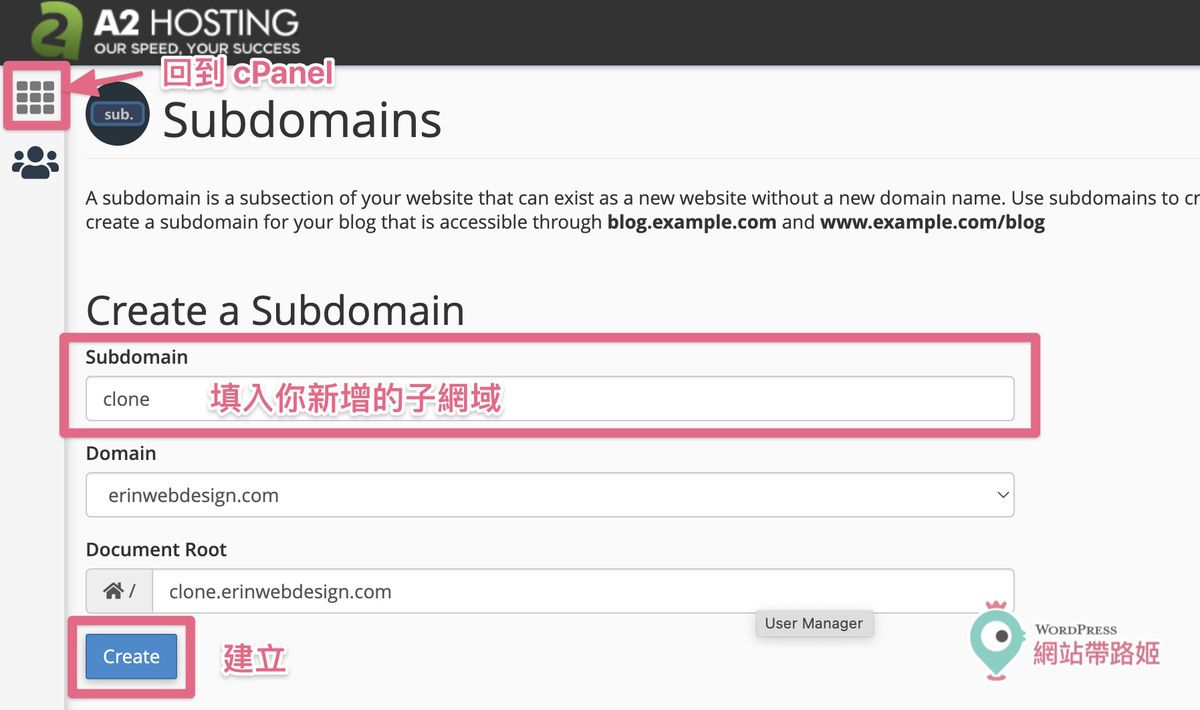
- 找到 Subdomain 去新增子網域
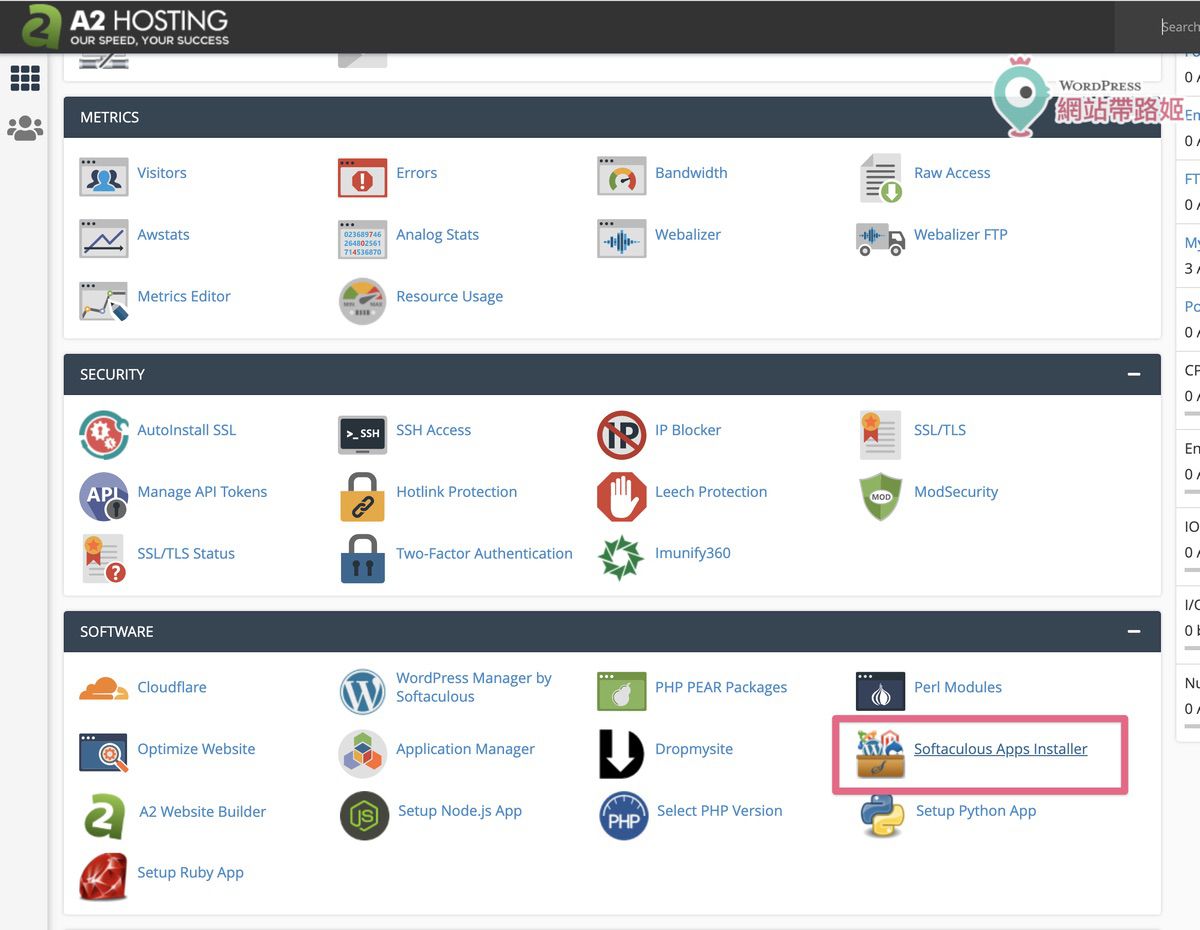
- 回到 cPanel 控制台,找到 Softaculous Apps Installer(Softaculous 應用程式安裝器)
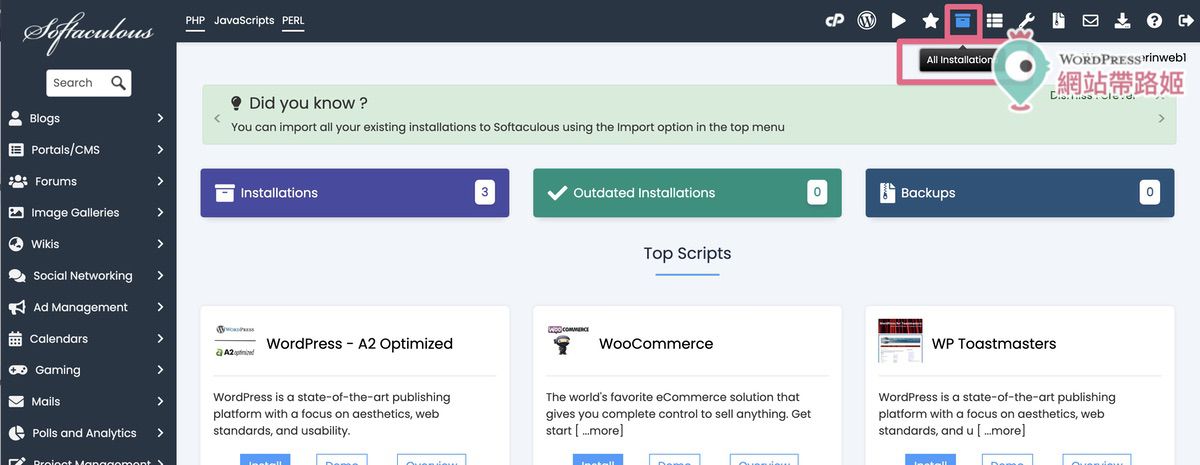
- 點選最上面的 All Installations(所有安裝項目)
- 下方可以找到你的網站,從工具中找到 Clone 來複製網站
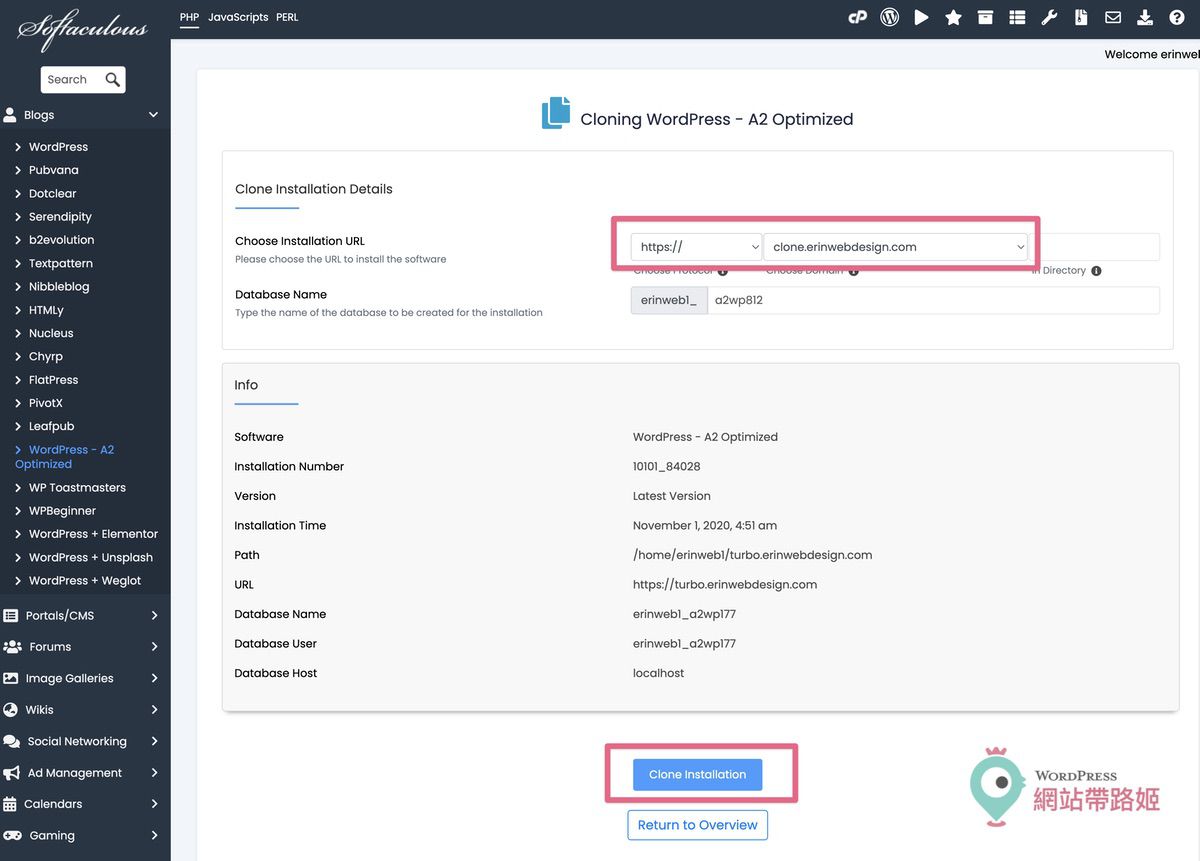
- 複製網站介面中,選擇你剛剛新增的子網域,點選 Clone Installation 複製安裝 的按鈕
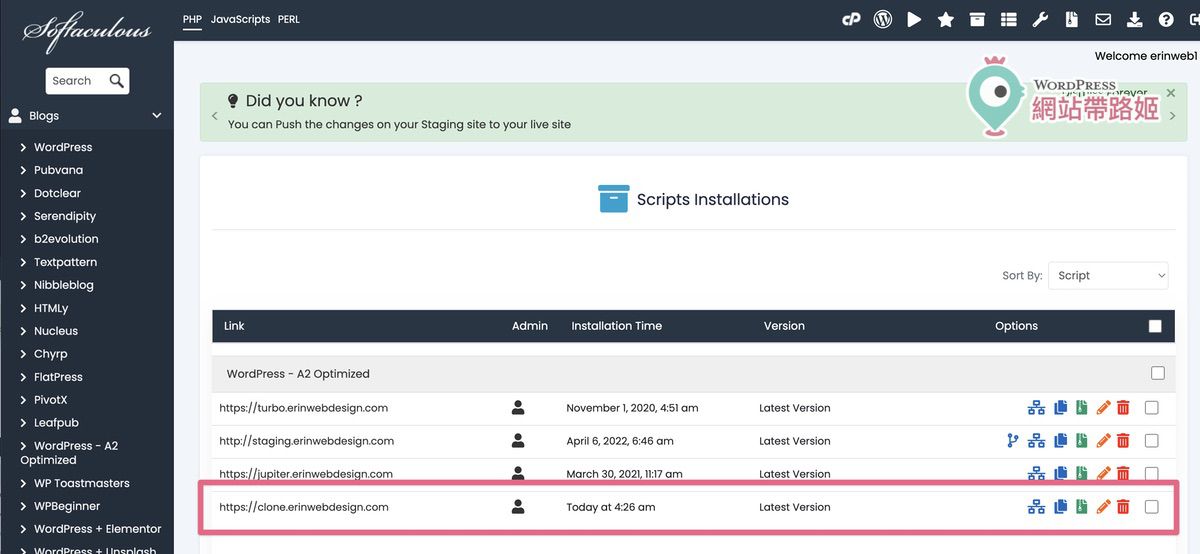
- 最後就會看到你的網站已經複製完成了喔(但是網址是子網域),如果要換成原本的網址,會比較進階一點,所以建議如果是有需要換成原本網址的人,可以參考下面的 Staging (測試網站)的功能。









在 Bluehost 主機上複製網站 (Clone)
Bluehost 主機因為比較低價,主機資源有限,因此上沒有提供簡單的複製網站的方式… 建議可以先新增子網域,然後再透過 WPVivid 免費版外掛的協助來複製網站到子網域上面。
在其他主機商上如何複製網站呢?
Kinsta 主機也有像 Cloudways 類似的快速複製網站的功能,但是價格比 Cloudways 更高,屬於更高階一點的主機。其他主機控制台以 cPanel 為主的主機商,則都和 A2 主機類似。
如最上面說的,複製網站用在很多時刻,有時候可能只是複製來快速測試一下外掛升級會不會出問題,如果沒問題,那就可以放心地回正式網站再做一次升級,就不用管複製網站還要換網址的事。可是,如果複製網站後,修改的幅度很大,那只好把複製站拿來直接替換掉正式網站,這個步驟就會對新手來說比較困難,就會比較建議改成用下面的 Staging 測試網站的方式來建立測試環境。
複製網站要錢嗎?
如果是主機商本身有這個功能,就不需要額外花錢,不過,要注意的是,如果是使用 Cloudways 主機的複製網站功能,如果你是複製到一個「新的主機方案」,那新的主機就是要另外付費的喔。
如果主機商本身沒有很好用的複製網站功能,那就得依靠外掛協助,像是 WPVivid、Updraftplus等等,不過,這些備份外掛,如果用在很初階的主機上,有時候也會有複製失敗的可能性,如果複製網站一直失敗,請與客服聯繫看看,或者換到好一點的主機喔!
什麼是 Staging 測試網站?
上面講的複製網站,比較像是一個單向的工作,網站複製完,不一定要有下一步。
Staging 測試網站就不同了,測試網站的目的,就是為了有一天可以扶正… ,如果你參考下面的說明圖,會發現正式站(就是你目前正在上線中的網站),一旦經過「建立測試站」(同「拉下」Pull)的步驟,就會複製出一個測試站(Staging Site),然後,你在測試站上更新外掛、主題、修改外觀、測試功能等等,最後,只要透過「推送上去 Push」的步驟,就可以直接蓋過原本的網站,被扶正為正式站。
Staging 測試網站的三大重點
- 主機商如果有提供 Staging(測試網站)的功能,通常是不公開的,尤其像 Cloudways 主機,還可以以密碼保護。
- 只要你保持測試網站不公開、密碼保護,則搜尋引擎不會索引到這個測試網站。
- 你在測試網站上的任何改變,都不會影響到你的正式網站(直到你點選推送 Push 按鈕)。

建立 Staging 測試網站要錢嗎?
如果主機商有提供這個功能,就不用另外付錢,例如 Cloudways 主機的 Staging 功能就非常好用,A2 Hosting 主機的 Staging 功能普普通通,Bluehost 主機的 Staging 功能則是有點不太穩定。如果是用 Bluehost 主機,或者其他沒有 Staging 功能的主機的人,可能就得另外花錢買相關外掛,WP Staging 是個蠻方便的選擇,未來帶路姬再另外寫一篇文章介紹 WP Staging 這個外掛。
如何在 Cloudways 主機上使用 Staging 測試環境
建立 Staging 測試網站 – 超級簡單,也是一件搞定的事!
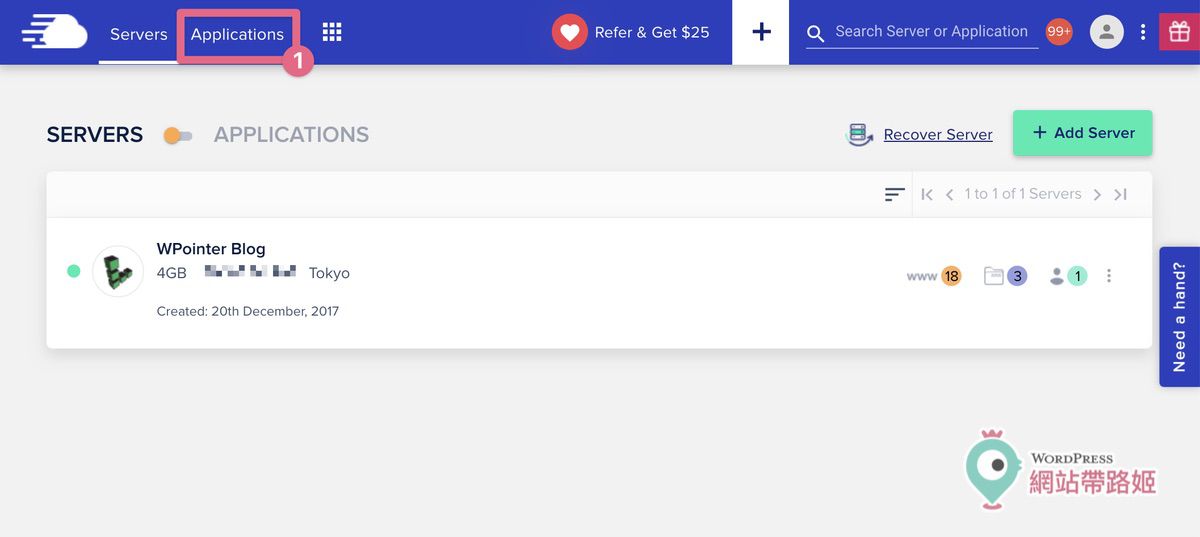
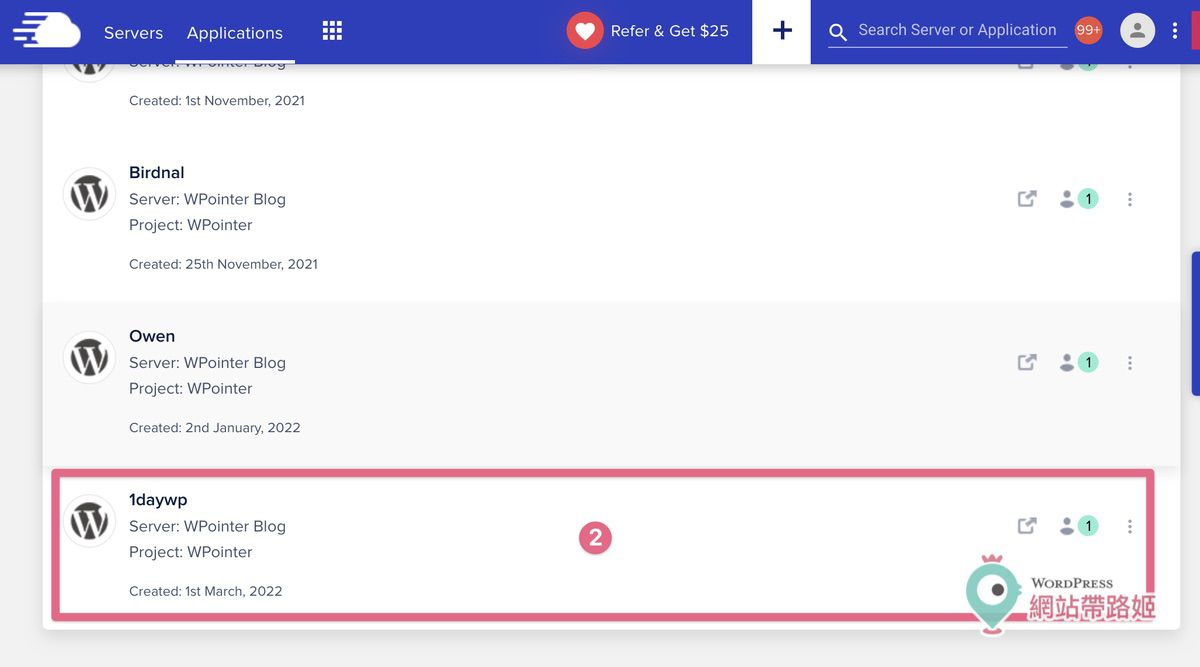
- 登入 Cloudways 帳號,點選上面的 Applications
- 在你想建立測試網站的網站上點選一下,進入管理
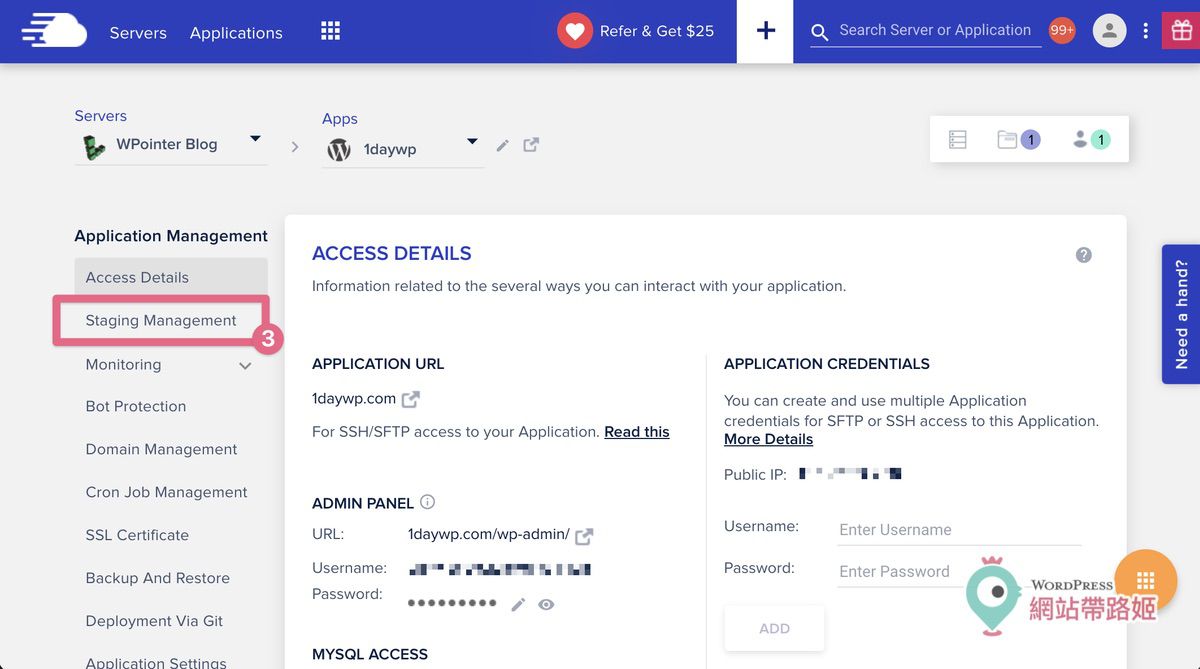
- 點選左邊的 Staging Management 測試網站管理
- 點選 LAUNCH STAGING APPLICATION 建立測試網站
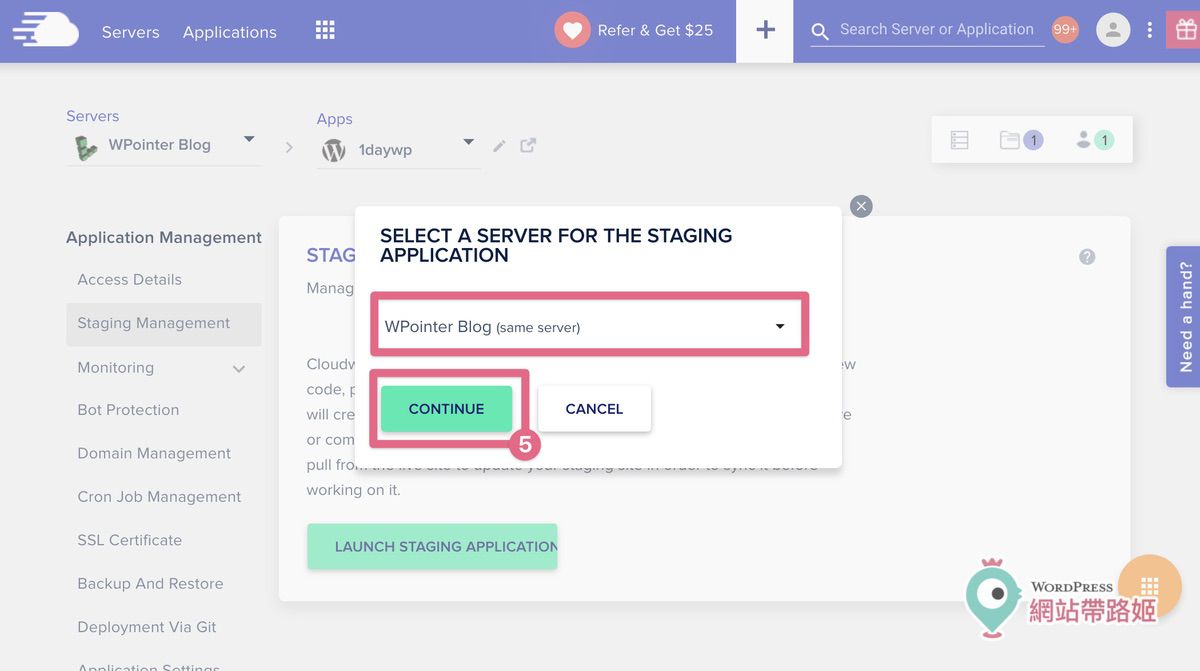
- 選擇你要建立到哪個主機上,並且點選 CONTINUE 繼續
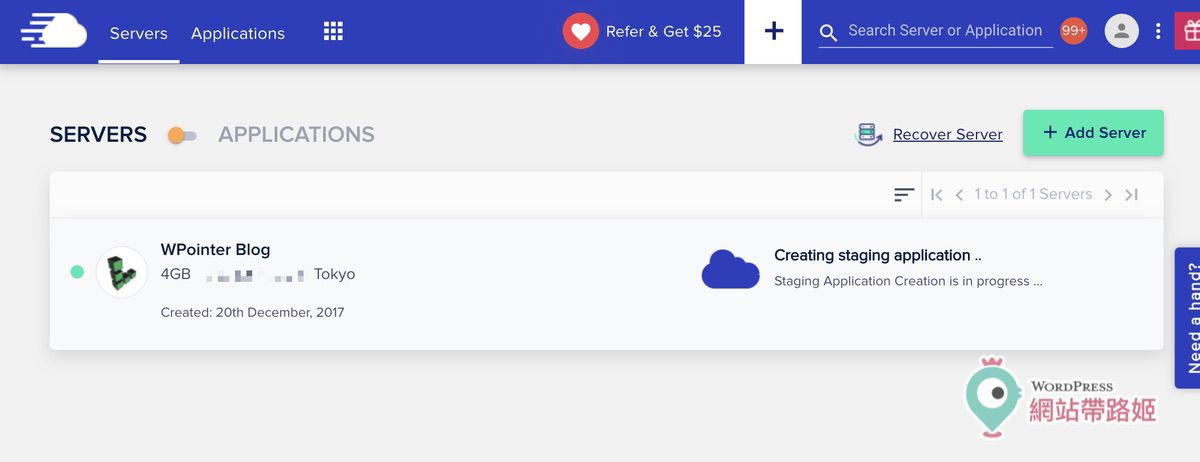
- 你會看到他需要花幾分鐘的時間建立
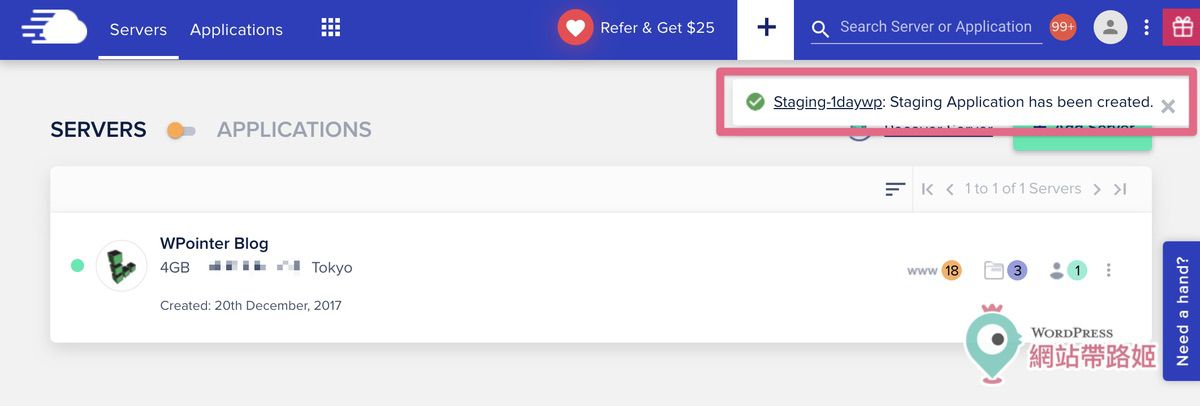
- 建立完成時會在右上角跳出成功通知
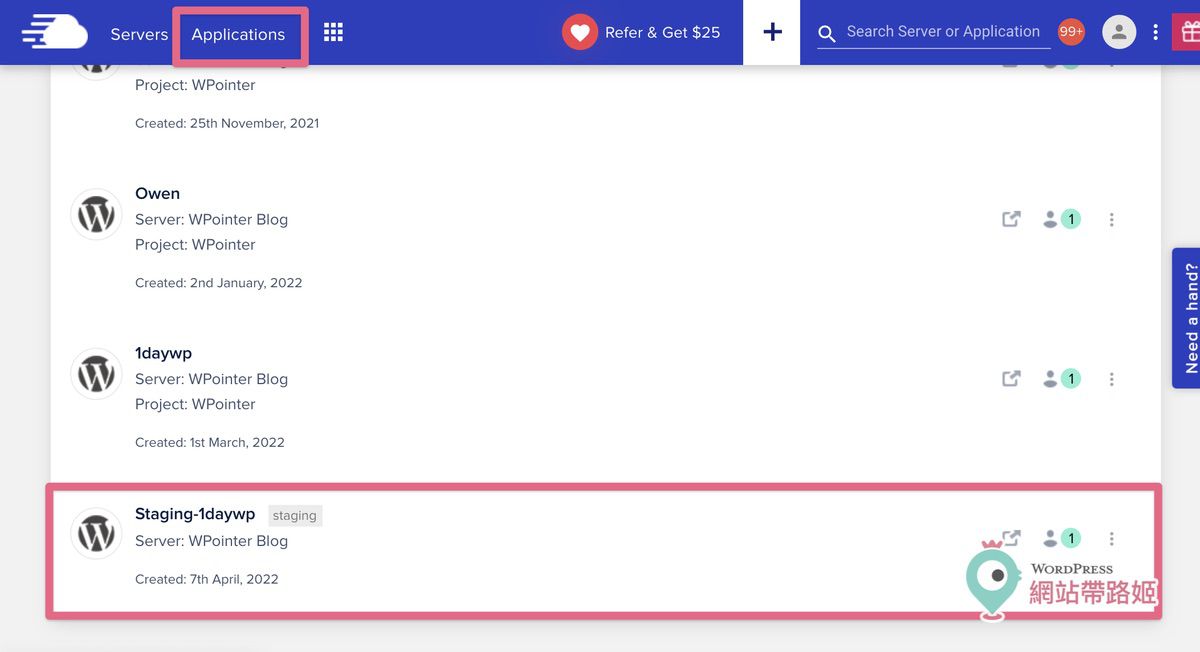
- 接著你會看到多一個有標註「Staging」的測試網站在 Applications 應用程式列表中
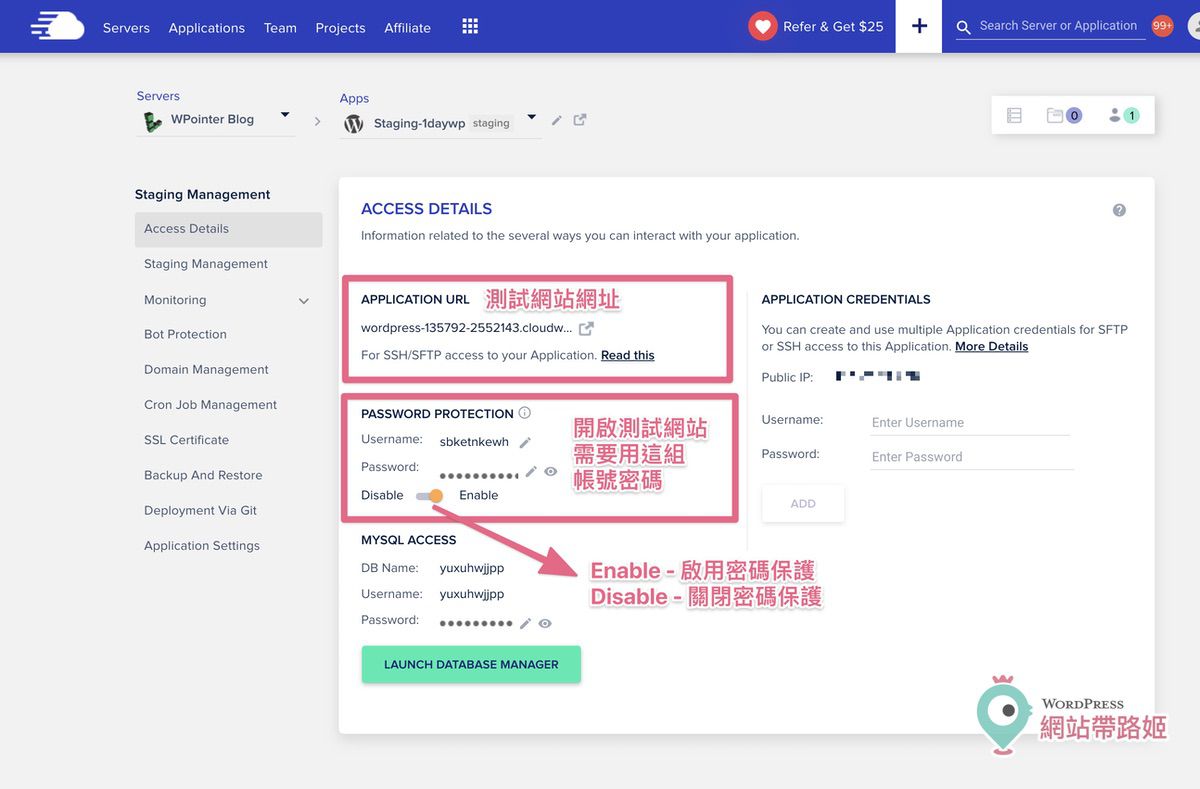
- 點選進去後,可以看到這個測試網站的網址,以及保護它的隱私用的帳號密碼,讓它不公開在網路上
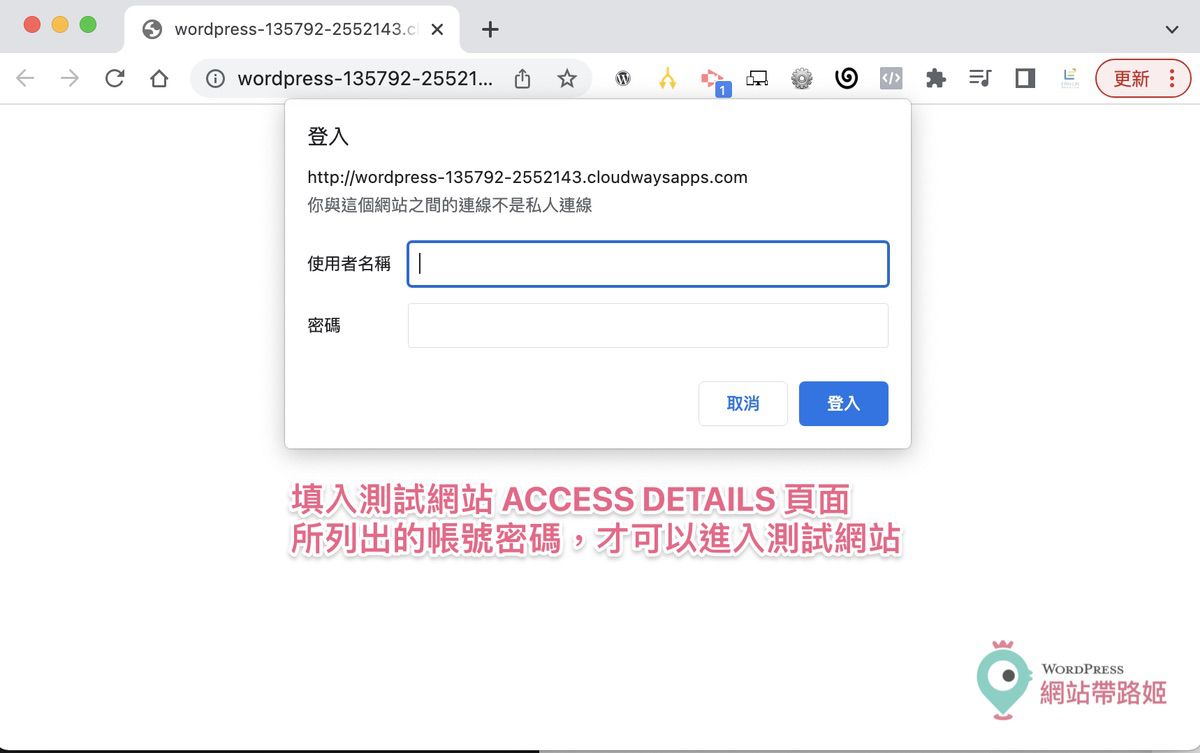
- 點選網址後,就請使用畫面9的帳號密碼來進入就可以了,別忘了,在臨時網址後面加上/wp-admin 一樣可以打開網站後台的登入畫面,登入網站後台的帳號密碼,和原網站一樣喔!










推送 (PUSH) 與拉下 (PULL)內容
讓我們再看一次流程圖,使用 Staging 測試網站時,會經由推送 (PUSH)來把內容複製到正式網站;或經由拉下(PULL) 把內容複製回測試網站。

注意:執行推送或拉下內容之前,請一定一定要確認正式網站有備份好喔!
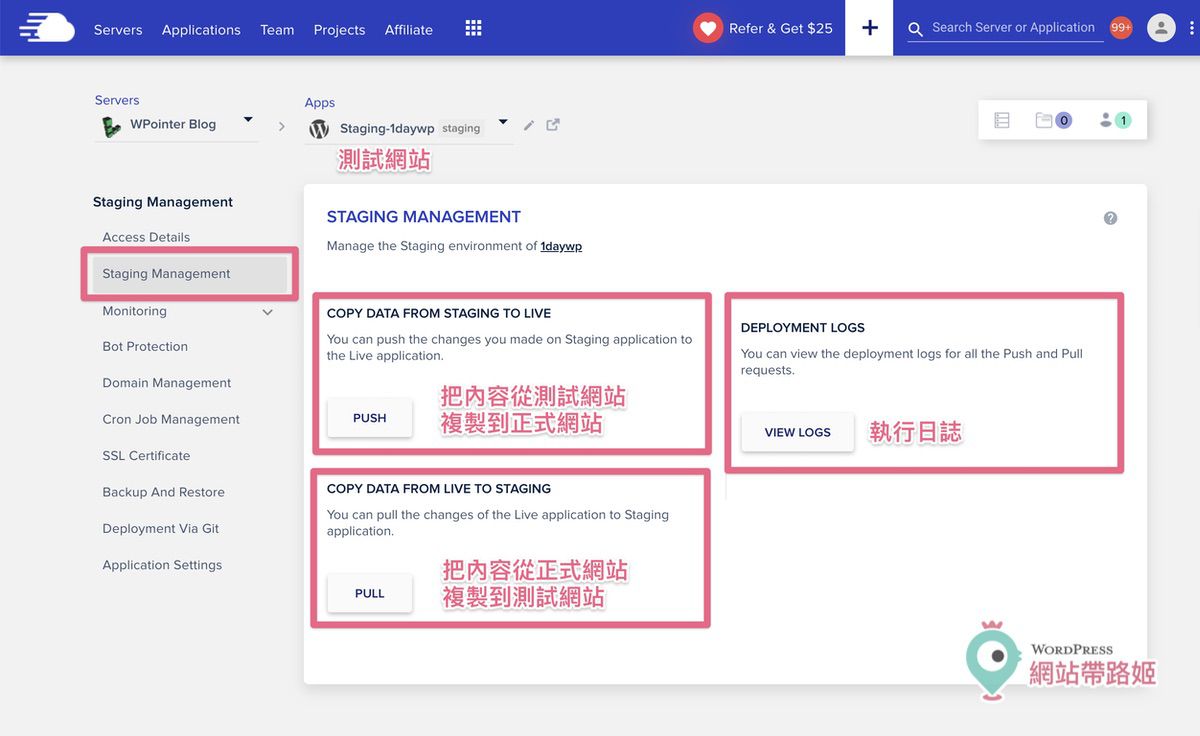
- 如果從 Applications(應用程式清單),點選你的正式網站進去,再點選左邊的 Staging(測試網站),會看到下圖一的三個選項,需注意的是,一個正式網站可以複製出很多個 Staging 測試網站,所以在 PUSH(推送)或 PULL (拉下)內容時,一定要注意選擇正確的版本喔!
- 如果從 Applications(應用程式清單),點選你的 Staging 測試網站進去,再點選左邊的 Staging(測試網站),會看到下圖二的三個選項,這裡可以決定是否要 PUSH (用測試網站的內容去覆蓋掉正式網站上的)。
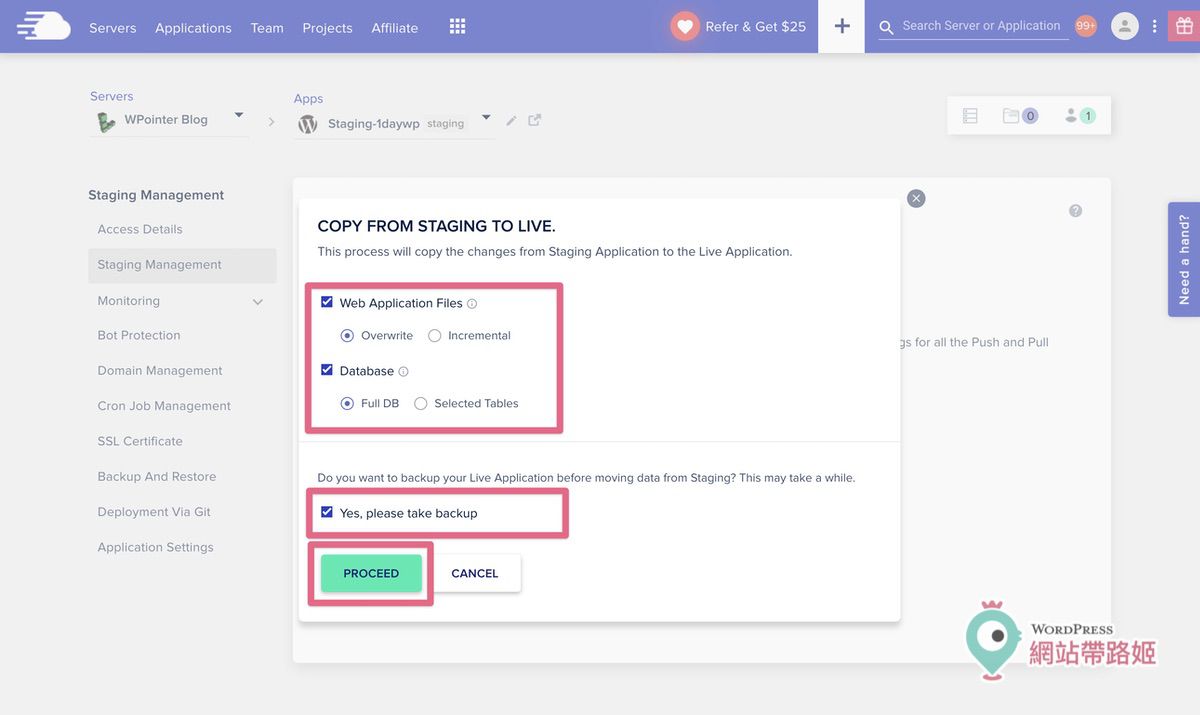
- 下圖三,不論你是從哪個方向推送內容,都會看到這樣的選項,因為 WordPress 的網站是由許多檔案(Web Application Files)以及資料庫 (Database)所組成的,進階一點的使用者,可以在這個畫面選擇是否要推送特定的檔案或資料表,初階使用者可以全部打勾,整個網站覆蓋過去就可以了,下面有一個 Yes, please take backup,是指是否要在推送前先執行一次備份,建議是要打勾備份喔!避免推送失敗的話,至少還有原本的備份可以還原。都勾選好後,點選 PROCEED 繼續,就會開始進行內容複製了。



如何在 A2 Hosting 主機上使用 Staging 測試環境
建立 Staging 測試網站
在 A2 Hosting 主機上建立測試網站的流程和複製網站的流程非常相似,都得先建立子網域,才能建立 Staging 測試網站。
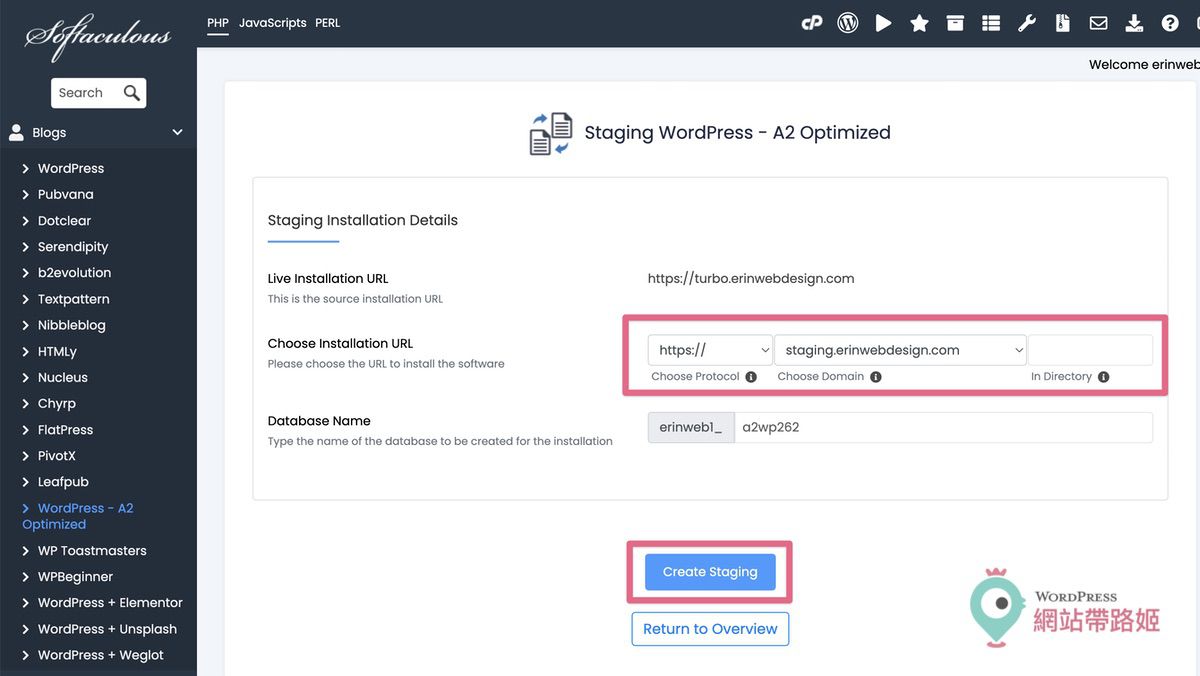
建議你參考上面如何在 A2 Hosting 主機上複製網站的步驟,唯一不同的是,在這個 All Installations 所有應用程式列表中,這次是選擇 Create Staging 建立測試網站的選項,並且在接下來的畫面中,選擇你的測試網站所要使用的子網域,並且點選 Create Staging 按鈕,就可以開始建立測試網站囉!


推送 (PUSH) 與拉下 (PULL)內容
在 A2 Hosting 主機建立好 Staging測試網站後,會在這個 All Installations 列表中,看到剛剛建好的測試網站,下圖範例中,staging.erinwebdesign.com 就是我幫 turbo.erinwebdesign.com 網站所建立的測試網站,在測試網站旁邊,會多了一個 Push to Live 按鈕,就是用來推送網站內容到正式網站用的。


注意:執行推送或拉下內容之前,請一定一定要確認正式網站有備份好喔!
總結
因為在 Cloudways 主機,「複製網站」與「建立 Staging 測試網站」真的太容易了,所以帶路姬自己非常常使用這些功能,也是我個人最喜歡的 Cloudways 主機的重點功能之一,可以節省好多時間,也避開很多問題。如果你是第一次建立測試環境,不妨兩種方式都試試看,先從修改一個標題、更新一個外掛的小改動開始,感受一下「複製網站」與「Staging 測試網站」的不同處,未來就更知道如何靈活運用他們。
如果你很喜歡 Cloudways 主機的建立測試環境的方式
如果你還沒做任何, WordPress 網站,建議你可以跟著帶路姬的五天自學衝刺班,第一天的課程帶路姬就會手把手的帶著你購買 Cloudways 主機喔!
如果你的網站在其他主機上,而且沒有很方便的建立測試環境的方式,可以考慮跟著帶路姬的手把手搬家教學,把網站搬到 Cloudways 主機喔!不論是自己搬、或是讓 Cloudways 主機的客服幫你搬,都很容易喔!
對了!Cloudways 主機有提供免費試用三天(不用留信用卡),快跟著教學去試用看看吧! 申請帳號時,記得填寫帶路姬的優惠折扣碼「WP5DAYS」,就可以獲得網路上最高的「前兩個月七折」的優惠喔!
如果你很喜歡 A2 Hosting 主機的建立測試環境的方式
如果你還沒做任何, WordPress 網站,建議你可以跟著帶路姬的五天自學衝刺班,第一天的課程帶路姬就會手把手的帶著你購買 A2 Hosting 主機喔!
如果你的網站在其他主機上,而且沒有很方便的建立測試環境的方式,可以考慮跟著帶路姬的手把手搬家教學,把網站搬到 A2 Hosting 主機喔!不論是自己搬、或是讓 A2 Hosting 主機的客服幫你搬,都很容易喔!






