10.3K 
今天剛好有客戶問到這個問題,他的主題樣式的選項不夠,想嘗試寫一點CSS語法來自訂樣式…
要注意一下自訂的CSS的擺放位置喔!
Erin建議你可以找找看這三個地方:
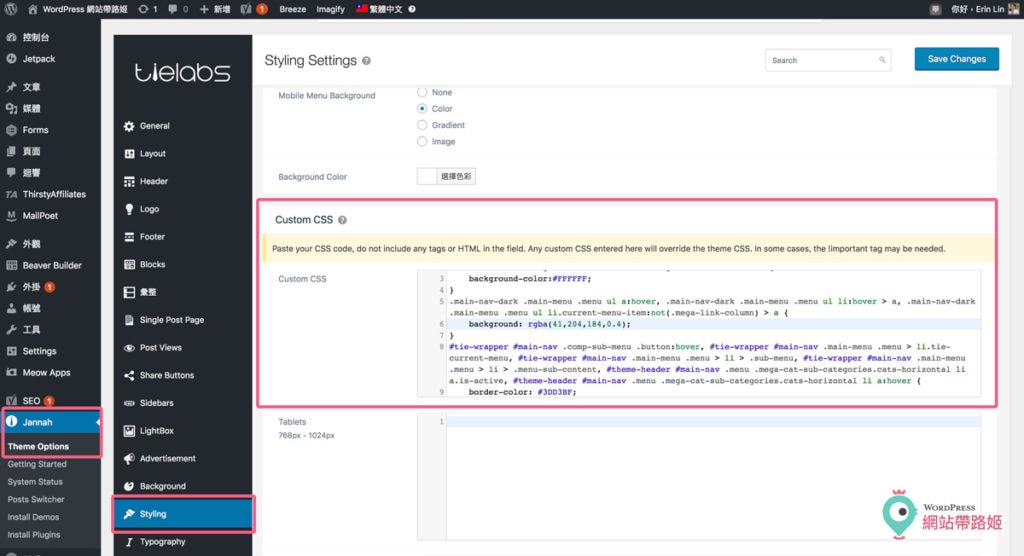
- 主題選項裡的自訂樣式 (Theme Options裡的Custom CSS)。
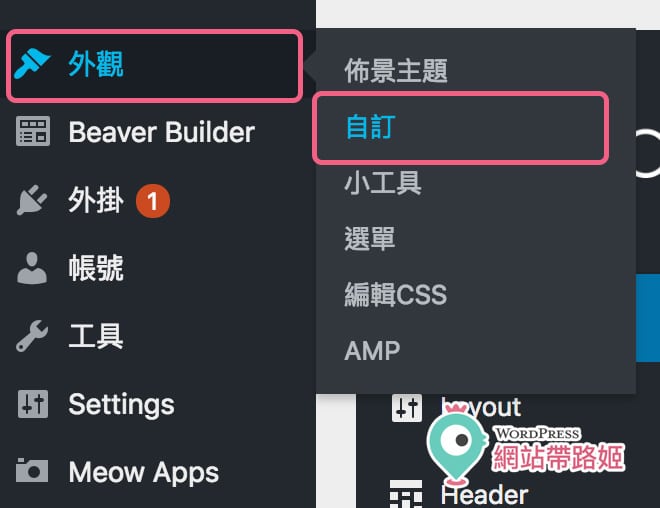
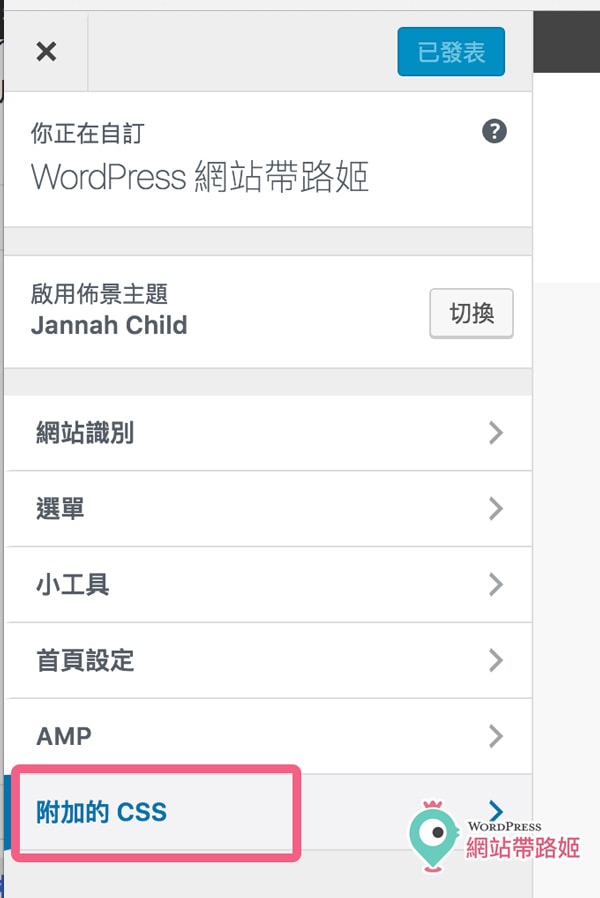
- 外觀 > 自訂,可能會有「附加的CSS」 (或Custom CSS) 欄位。
- 子主題 (Child Theme) 的style.css。

Theme Options – Styling
Erin不建議你放置的地方:
- 不建議直接放在父母主題 (Parent theme) 的樣式表裡 (style.css),這樣容易因為主題更新,自訂的部分就被覆蓋掉了。
- 除非萬不得已,不建議放在單一頁面的內容編輯器裡 (WPBakery Builder等等),因為這樣比較容易找不到啦 😛
大概就這幾個小建議,希望對想嘗試一點點CSS語法的新手們有一點幫助囉!














4 留言
萬德福 感謝您。太有幫助了。
不客氣喔^^