帶路姬從2012年起開始接案,因為本來就是設計師,又剛好懂HTML和CSS語法,所以就很自然的希望幫客戶微客製化他們的主題,讓網站看起來更有質感,字體更適合中文的閱讀。
很多人問過我,為什麼我做的網站都比較有質感呢?一定要會寫程式才能客製化嗎?
今天我就來回答你們這些疑問。
主題模板為什麼需要客製化?
- 中文的主題商比美國少很多。所以我們都到像 Themeforest 這種主題市場網站來購買主題。而這裡的主題的展示網站,都是英文的內容,看起來都很漂亮。但是!一旦改成中文字時,標題字體通常太大,內容字體通常太小… 這時,如果不做適當的修改,就會很醜…
- 主題的 Logo 一定要換成自己的公司的呀!
- 主題的整體「色系」也要改成和你的品牌(Logo)相符合,看起來比較像是你的品牌的網站。(像是連結所的顏色、按鈕的顏色、背景的顏色等等)
- 每個網站的規模不同,很多欄位在小型個人網站上,其實出現的意義不大,就要客製化把它隱藏起來。(例如像是留言數量、作者名稱等等)
- 主題的客製化選項越多,當然就提供給你越大的彈性,讓你不用寫程式就能改變外觀,讓你的網站不會和別人一模一樣。
WordPress 主題模板要怎麼客製化?
帶路姬 Erin Lin,這幾年來大概已經用過超過50個付費的主題,從這些主題的客製化過程中,我發現,每個主題的客製化方式都不一樣,這對當初剛開始學著做客製化的我,也是非常大的挑戰。每次購買新的主題,我就得花很多時間去閱讀該主題使用說明 (Documentation),還記得說明全都是英文,裡面很多不認識的專有名詞…
後來,我漸漸發現,其實雖然主題的客製化方式都不一樣,但是還是大同小異,所以,帶路姬想利用幾篇文章來統整這些主題的共通點,讓各位不管是選擇什麼主題,都可以參考我的文章,找到該主題客製化的方式。
我把主題客製化的方式歸類成三種:使用 Theme Options, 使用 Theme Customizer, 自己自訂 CSS。
一、使用獨立出來的 Theme Options (主題選項)
如果你的主題是使用 Theme Options,你可能可以在這些地方找到它…
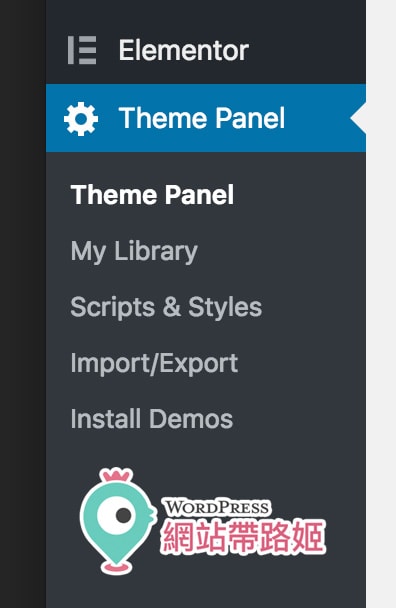
- 在控制台選單,你可以直接找到「Theme Options」這個項目,不過,他有時候不一定叫 Theme Options,可能是「Theme Panel」或者「Customize」。
- 在控制台選單,「外觀」>「Theme Options」。
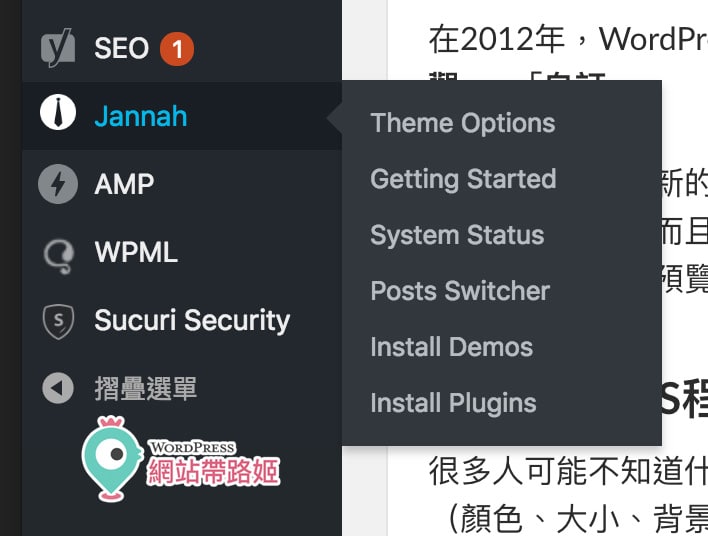
- 在控制台選單,找找看你的主題的名字,像帶路姬的部落格使用的 Jannah Theme,它就有獨立一個選單項目叫「Jannah」,這個選單項目下,包含了 Theme Options 和一些其它主題附帶的功能。
二、使用 WordPress 內建的 Theme Customizer (外觀自訂器)
各位應該有發現,每個主題客製化的地方都不一樣,造成 WordPress 新手很大的困擾,所以,WordPress的設計志工們,就開始著手計畫統一客製化流程的方式。
在2012年,WordPress 3.4 推出了 Theme Customizer (外觀自訂器) 這個新功能,他的位置在:控制台選單的「外觀」>「自訂」。

如此一來,比較新的主題模版,開始遵循WordPress 新版的規則,讓大家到這個外觀自訂器來客製化,就不用到處找了。而且,這個工具還有一個很大的亮點!它可以讓使用者一邊從左邊的客製化項目去一一調整修改,一邊直接在右邊預覽你的改動,等到都修改完畢,再一起儲存發表。讓設計變得更直覺方便了!
三、自訂CSS程式碼
很多人可能不知道什麼是CSS,如果你是業餘架站,可以先知道,他是種程式語言,專門拿來控制網址的樣式的(顏色、大小、背景、等等)。
這種客製方式比較進階一點,如果你選的主題,提供的客製化選項很少,有些免費的主題,甚至連修改標題字體樣式的地方都沒有,那麼,你就得靠自己寫 CSS 來修改樣式。
那麼,要在哪裡寫客製化的CSS呢?通常在這些地方可以找到「Custom CSS」的欄位:
- 「外觀」>「自訂 CSS」
- Theme Options 裡的 General, 或 Styling 或 Custom CSS。
以上就是 WordPress 外觀主題客製化的第一課,先帶各位找到客製化主題的選項。這篇文章有點長,大家辛苦了!如果有看不懂的地方,歡迎留言或者到我們的社團來發問,我們都會盡量幫助你喔!