很多新手們,一開始會選擇 Themeforest 上面的主題來入門 WordPress,可以很快地做好一個很漂亮的網站。後來,隨著你的能力提升了,對網站的要求也慢慢提高了,也許到了某個時候,你的確會想幫 WordPress 換主題。WordPress 最棒的一點就是可以換主題來改變外觀呀!換主題通常不會有什麼大問題,不過,一定會需要花一點時間調整一下設計。
如果你還不確定要換什麼佈景主題,可以參考看看這幾篇文章:
WordPress 換主題前,建立備份很重要!
換主題前,帶路姬強烈建議大家,先把目前的網站做好備份!因為真的很難說,換了主題之後,是否一切都能順利在自己的掌握之中,所以,備份真的很重要!
建議大家可以考慮用 Updraftplus 或 WPvivid 來執行備份,這兩個外掛的免費版就可以讓你執行全站備份,並且儲存到自己的電腦上、或者存到雲端空間裡。
另外,大家也可以考慮購買「WP Reset」外掛,可以在轉換主題的過程中,有機會讓自己快速的回到上一步,也是非常方便的工具。
如何不影響到目前營運中的網站?
這個是選擇性的項目,如果你的網站正在營運中,你可能不希望開發中的網站面對世人,這時,可以考慮複製現在的網站,到一個新的臨時網站(用臨時網址),在臨時網站上繼續執行換主題的工作,直到網站全都改好了,再把臨時網址,改成正式的網址。
上面說的這件事,對不懂程式與技術的人來說,在一般的主機上可能不是這麼容易達到,可是,在 Cloudways 主機上,就可以很快地達成喔。因為 Cloudways 主機,可以一鍵快速複製網站,複製好的網站會直接有一個臨時網址喔。
如果想要搬到 Cloudways 的話,可以參考如何把網站搬到 Cloudways 的教學,Cloudways 有提供三天的免費試用,以時計費,月底才收費,非常方便喔!
WordPress 換主題,可能會遇到什麼問題?
不會!
WordPress 系統中,內容與外觀是分開的,所以內容一定都會還在。
可能會。
原本的主題的「主題選項」或「自訂選項」就不在了,他的設定值當然也就不在了。就要用新的主題的主題選項去重新自訂外觀了。
並且,有的主題是有附帶自己的頁面編輯器的,換主題時,這些頁面編輯器可能也要一起停用了,因為頁面編輯器才產生的排版與設計就會跟著消失,變回只有純文字。
可能會。
因為每個主題的程式碼架構不同,可能多少有一點影響。不過,如果新的主題是很專業的、對SEO很友善的主題,影響應該就不大。
比較需要注意的一點是,換主題或搬家後,都要確定網址架構不會因此而改變。原本已經被 Google 索引的網頁的網址,不要在換主題後變成 404 找不到內容的頁面,這樣就對 Google 排名就瑞造成很不好的影響。
可能會。
換主題時,可能也會同時需要換掉預設的頁面編輯器,舊的頁面編輯器可能會遺留短代碼,會需要先刪除這些短代碼,再重新用新的頁面編輯器重新編排網頁,下面會更深入解說怎麼刪除喔!
可能會。
有些主題有預設的 Portfolio 作品集類型,但有些沒有。有些雖然都是 Portfolio,可是其實背後的程式碼不完全相同,所以,會需要把原主題的內容類型裡的內容,改成新的主題有提供的內容類型或者改回預設的「文章」與「頁面」,下面會更深入解說怎麼改喔!
WordPress 換主題前,請先停用舊主題的相關外掛。
WordPress 換主題前,可能會需要清除舊主題遺留的短代碼。


短代碼追隨著他的主子,也就是主題或頁面編輯器,主題或頁面編輯器畢業了,短代碼也就沒用了,也該跟他們說再見了。
什麼是頁面編輯器?
一個網頁,可能依照不同的內容,會建議用不同的排版方式。如果是單純寫篇文章,那就有點像寫 Email 那樣,一個大空格讓你填就好,這時就不用用到「頁面編輯器」。如果是另一個網頁,像是首頁,可能需要多一列很多個欄位來放內容,這時就會需要用到視覺化的頁面編輯器(如下圖)。
什麼是短代碼?
為了記錄站長使用了什麼網頁元素、放在什麼位置、做了什麼設定等等,頁面編輯器會產生短代碼,利用這些短代碼把你的內容包起來,他長得大概像這樣:[heading]關於我們[/heading],明明只是需要「關於我們」四個字的標題,但卻多了前後那兩串英文和符號,這些就是短代碼。
由於短代碼是由你正在使用的頁面編輯器產生的,對其他的頁面編輯器是沒有意義的,所以,當你如果想要換主題時、需要換掉目前的頁面編輯器時,照理說這些短代碼也應該要消失。
不過,目前只有 Elementor 和 Beaver Builder 這兩個頁面編輯器,會自動清除這些短代碼。而 Themeforest 網站上銷售的主題,他們所搭配的編輯器,他們產生的短代碼,並不會隨著頁面編輯器的停用而一起消失。
如何刪除前頁面編輯器所遺留的短代碼?
如果你曾經跟著帶路姬的教學,使用 Themeforest 上面的主題製作網站的話,換掉 Avada 與 Flatsome 的主題,的確可能會需要重新編排一些頁面。而這個問題,是所有 Themeforest 上面的主題幾乎都有的問題喔,除非像 Soledad 主題,部落格本身沒有一定要用頁面編輯器。
舉例來說:當你把 Avada 主題換成其他主題,並且停用了 Fusion Builder 頁面編輯器後,編輯首頁時,就會看到很多的短代碼。
回到如何刪掉短代碼的問題,根據帶路姬實際的測試,只要花台幣約600元左右,購買一個 Shortcode Cleaner (短代碼清除工具)的外掛,就可以非常快速的清除掉短代碼喔!
所需時間: 10 分.
如何使用 Shortcode Cleaner 清除短代碼?
- 購買、安裝、啟用 Shortcode Cleaner 外掛
- 啟用完,點選控制台左邊的「Cleaner」,讓它會跑一遍搜尋短代碼。
- 到控制台左邊 Cleaner > Settings > General
- 把 Enable Cleaner on the Backend 改成 On
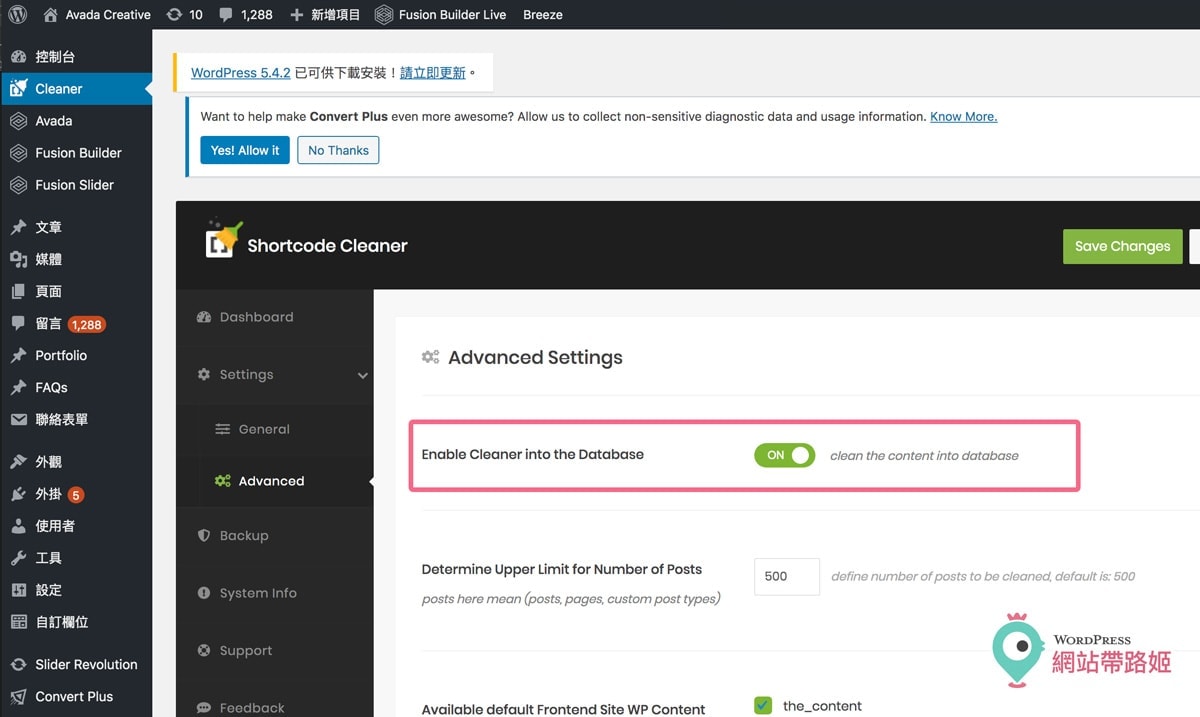
- 再到控制台左邊 Cleaner > Settings > General > Advanced
- 把 Enable Cleaner into the Database 也改成 On
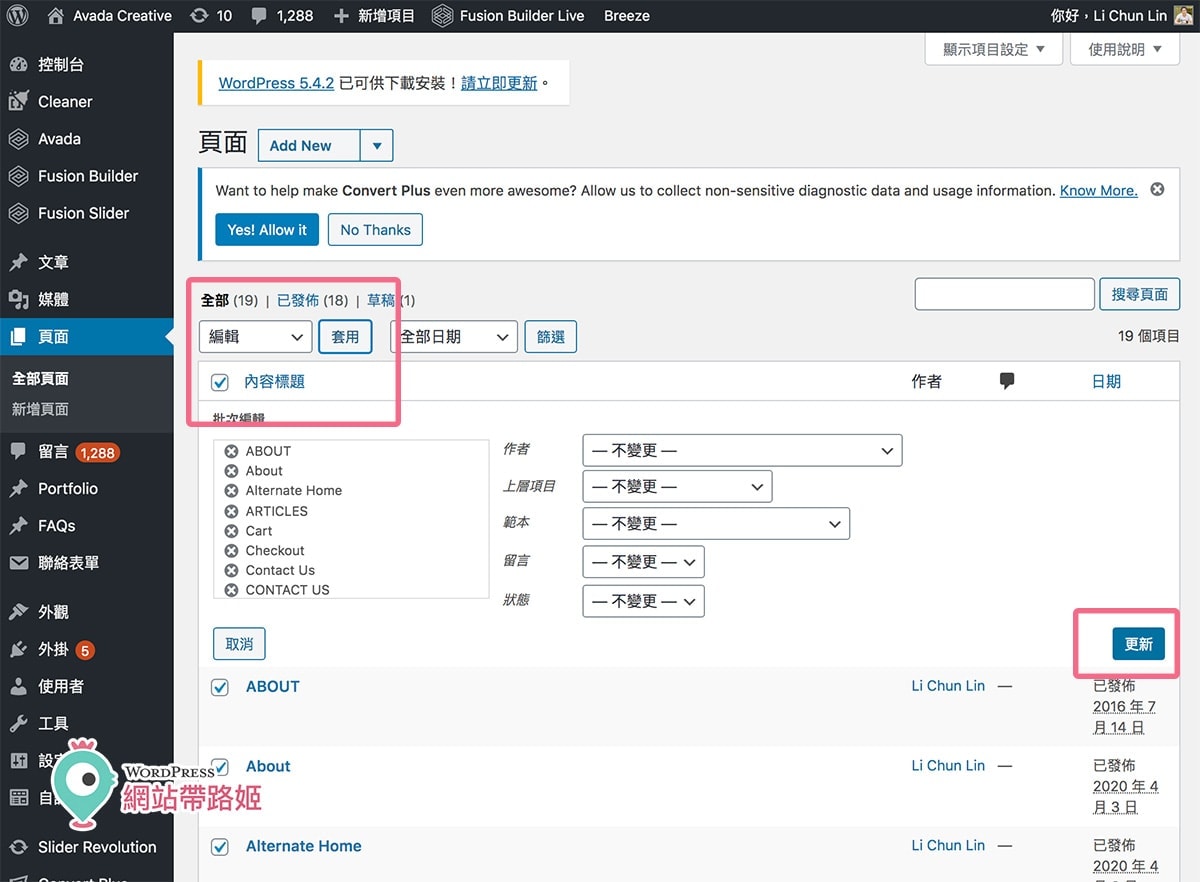
- 最後,只要把所有有用到頁面編輯器的頁面或文章,全部一起快速編輯,重新儲存一遍,短代碼就會全部自動清除掉了喔!
1. 到 頁面 > 全部頁面
2.勾選 全部頁面
3. 下拉選擇 編輯
4. 點選旁邊的 套用
5. 右下角點選 更新 - 最後再進入首頁一次,就會看到很乾淨的純文字內容,短代碼都消失了喔!
可是,你的內容有可能還被包在「傳統編輯器」的區塊裡面。
可以使用「轉換成區塊」的功能,來把內容都變成區塊,更方便編輯。 - 這樣頁面就完全清乾淨囉!就像完全沒有用過其他編輯器的狀態囉!
這時,你就可以重新用新的編輯器去重新編排內容了。
WordPress 換主題前,請把「文章」與「頁面」以外的內容,轉換成「文章」。
如果你原本的主題有提供一些文章與頁面以外的內容類型,像是 Portfolio 作品集、FAQ 常見問題等等,你可能已經建立了很多的相關內容。
但是,現在你準備換主題,新的主題不一定仍然有這些內容類型。
所以,建議大家在停用主題以及與該主題相關的必裝外掛前,先把「文章」與「頁面」以外的內容類型中的內容,都先「轉換成文章」備用,這樣更可以確保你可以保留好你的內容。例如:把 Portfolio 裡的作品、把 FAQ 裡的常見問題,全部都先改成「文章」。
如何使用 Post Type Switcher 來轉換內容類型呢?
只要安裝並且啟用 Post Type Switcher 外掛,有兩個地方可以設定該篇內容的「內容類型」。
1. 在文章列表的地方,可以大量編輯文章,一起改變他們的 Post Type(內容類型)。

2. 進入文章編輯時,在右邊發佈的地方,也有一個地方可以改變文章的「內容類型」。

換主題的最後!換到 Soledad 主題試試看吧!還會遇到什麼問題嗎?
看完這七大項目(五個影片),你應該也可以成功換好主題了喔!未來,就可以隨時視需要,自由地更換主題了喔!















17 留言
老師,你的第五個影片好像重複了上一個影片。
已經更新好了喔,謝謝你:)
Erin你好,看了你的cloudways介紹,我已經用了你的優惠碼買了cloudways也順利搬家過去了,謝謝你的文章,解說得很清楚!!
不客氣喔!很開心有幫上你的忙喔!^^
帶路姬你好:
感謝你的教學文章,讓我受益良多,我現在有兩個問題,是我想要從Sloedad主題換到Avada主題,1. 依照上面你教的步驟停用相關外掛跟刪除短網址,下載Avada之後,直接啟用Avada就好嗎?需要刪除Soledad嗎? 2. 如果我想要把Soledad移到另一個網站使用,有辦法嗎?還是一旦在A網站註冊了有版權的Soledad,就算在A網站停用(甚至刪除),也沒辦法在B網站使用?
感謝你。
直接啟用 Avada,建議把Soledad 相關的必裝外掛都停用刪掉,Soledad 主題也可以刪除。
Soledad 可以換到另一個網站使用喔,可以在新網站重新獲得一次授權碼,如果他說已經沒有授權碼,你可以到Evato管理應用程式的地方,刪除掉原本的那個網站的授權。
老師您好 我曾經安裝了avada,但現在想重新下載安裝soledad主題,我在停用avada相關外掛後,頁面出現了很多很像是您上面提到的短代碼;我想確認的是只要有套用過avada主題,不管是否有正式編輯過,是否都會出現短代碼?必須要透過 Shortcode Cleaner 清除嗎,謝謝您
如果你的內容都不重要,可以刪除,那就使用 WP Reset 外掛,直接回到WordPress剛安裝好的狀態,會更簡單。
如果你的內容,有的可以刪、有的不能刪,那最好還是透過 Shortcode Cleaner 清理一下,會比較保險。
老師您好:
請問一下,要怎麼讓頁面顯示出所有分類的文章呢?? 謝謝。
想請問Astra主題換到Sloedad主題,還是要照上面的方式處理嗎?
應該可以跳過很多步驟。
謝謝站長的文章分享,之前透過站長的介紹,購買了Avada,但是現在覺得是不是需要更換成astra速度會更快?
我從godaddy搬到cloudways之後,也不見速度有變快,請問是否建議要更換成astra才是一勞永逸呢??
我網站目前日流量是4000以上,謝謝~
想要請問兩個問題
1.我如何選擇有些頁面有側邊選單有些則不要有呢·
2.以及如何在網頁的選單上方製作一個大方塊的搜尋bar呢
這兩個問題真的搜了好久都沒有解答:(((
可以到社團裡來發問,寫清楚你用什麼主題與提供網址喔!https://www.facebook.com/groups/wpointer
帶路姬老師您好
想請問老師,如果想從 Avada 更換成別的主題,但我的網站很新,只做了 2 個頁面
那這樣我是不是可以直接把這 2 個頁面刪除,直接做新的就好了呢? (這樣就不用 Shortcode Cleaner 清除短代碼了)
可以喔!